tamuです。
lightning-accordionを試してみました。
accordionとは
レコード詳細ページでセクションごとにたためるような、あういう感じのやつです。
 閉じているときの図
閉じているときの図 開いているときの図
開いているときの図最小コード
lightning-accordion の子に lightning-accordion-section が必要になります。
1
2
3
4
5
6
7
| <template>
<lightning-accordion>
<lightning-accordion-section>あああ</lightning-accordion-section>
<lightning-accordion-section>いいい</lightning-accordion-section>
<lightning-accordion-section>ううう</lightning-accordion-section>
</lightning-accordion>
</template>
|
これをローカルサーバで起動するとこんな感じになります。
 ローカルサーバで動作している様子
ローカルサーバで動作している様子 ローカルサーバで動作している様子
ローカルサーバで動作している様子attribute
lightning-accordion のattributeは次のとおり。
active-section-name
指定したセクションをオープンします。
一つもしくは複数指定することができます。
指定がない場合は先頭のセクションがオープンされます。
サンプル
1
2
3
4
5
| <lightning-accordion active-section-name="2nd">
<lightning-accordion-section name="1st">first</lightning-accordion-section>
<lightning-accordion-section name="2nd">second</lightning-accordion-section>
<lightning-accordion-section name="3rd">third</lightning-accordion-section>
</ligtning-accordion>
|
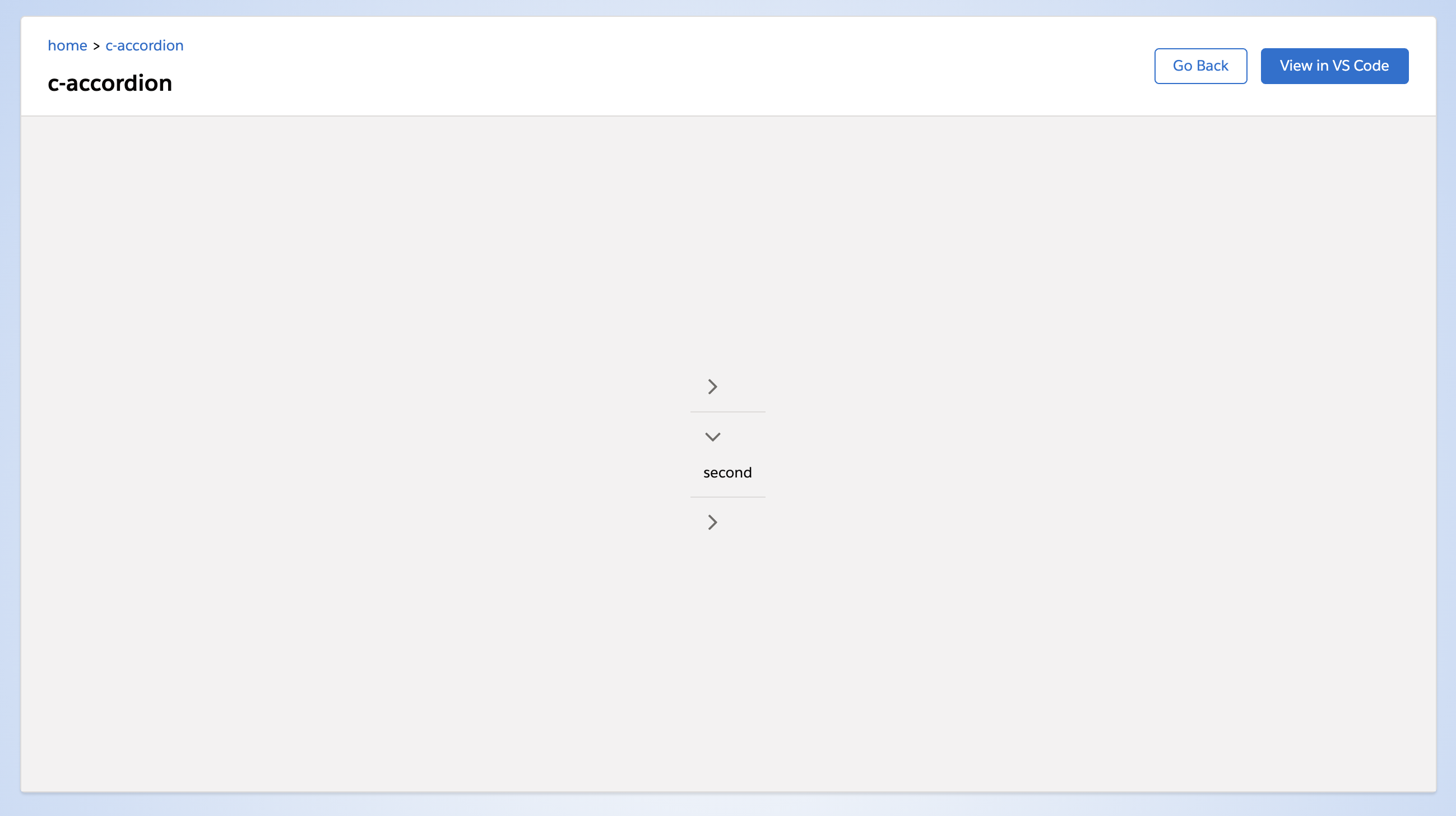
実行結果
 active-section-nameのサンプル
active-section-nameのサンプルallow-multiple-sections-open
複数のセクションを同時に開けるようにするオプションです。
レコード詳細ページのセクションと同じ動きをします。
サンプル
1
2
3
4
5
6
| <lightning-accordion active-section-name="2nd"
allow-multiple-sections-open>
<lightning-accordion-section name="1st">first</lightning-accordion-section>
<lightning-accordion-section name="2nd">second</lightning-accordion-section>
<lightning-accordion-section name="3rd">third</lightning-accordion-section>
</lightning-accordion>
|
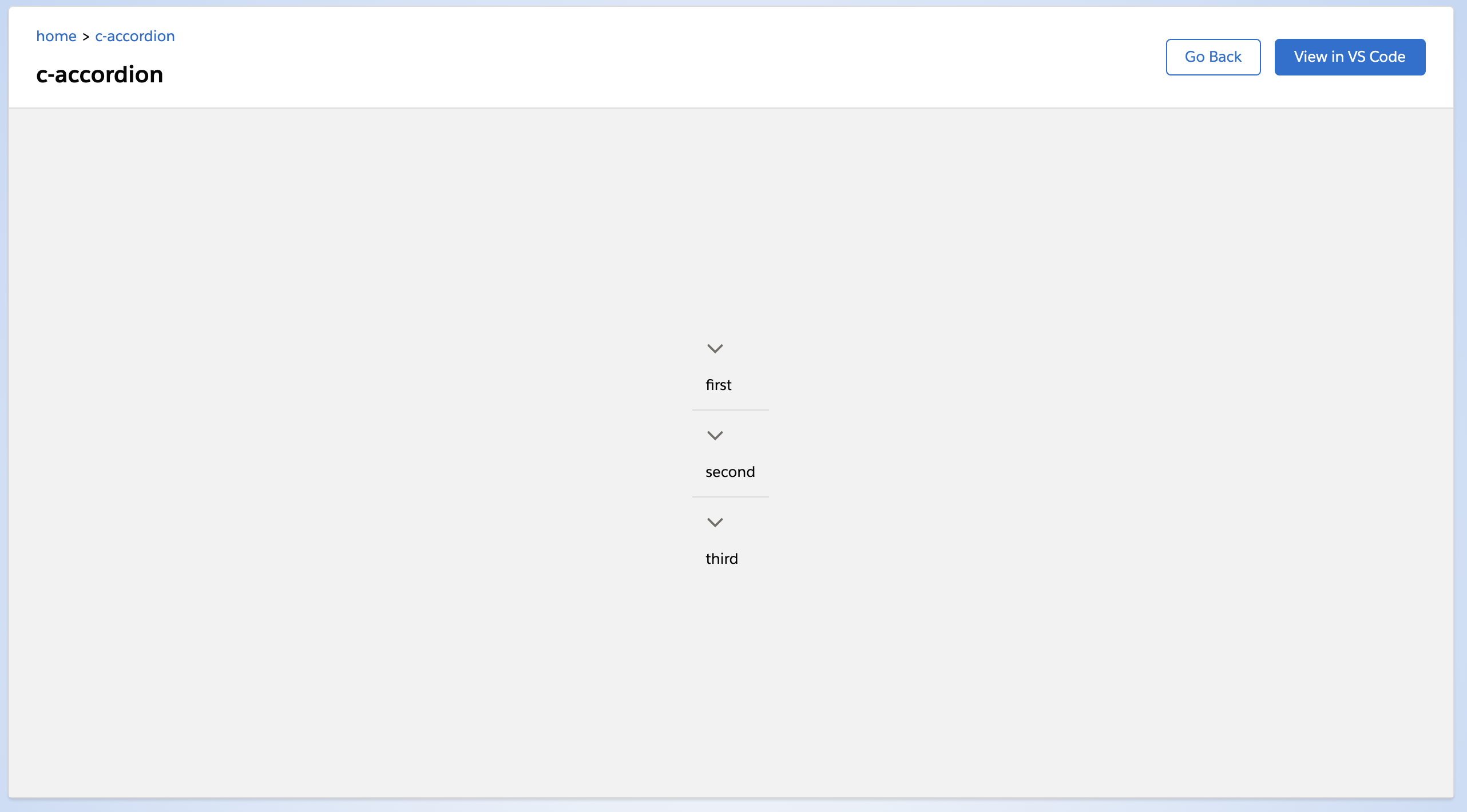
実行結果
 allow-multiple-sections-openのサンプル
allow-multiple-sections-openのサンプル最初から複数のセクションを開いておくには active-section-name に配列を渡します。
HTMLに直値を指定することはできないようで、JSで値を指定する必要があります(これがメンドイw)。
1
2
3
4
5
6
| <lightning-accordion active-section-name={open}
allow-multiple-sections-open>
<lightning-accordion-section name="1st">first</lightning-accordion-section>
<lightning-accordion-section name="2nd">second</lightning-accordion-section>
<lightning-accordion-section name="3rd">third</lightning-accordion-section>
</lightning-accordion>
|
1
2
3
4
5
| import { LightningElement } from 'lwc';
export default class Accordion extends LightningElement {
open = ['1st', '2nd'];
}
|
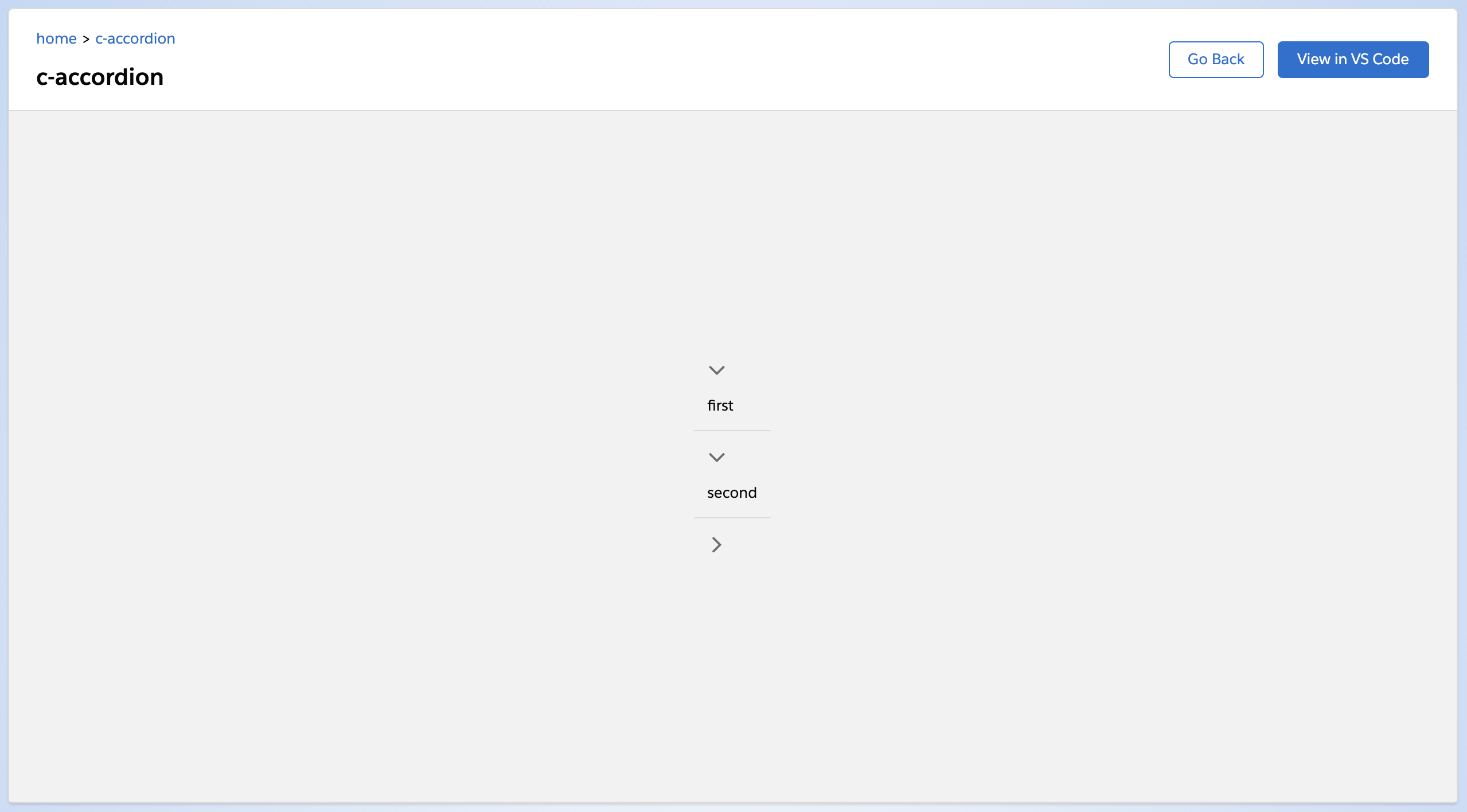
結果
 active-section-nameを指定したサンプル
active-section-nameを指定したサンプルtitle
ツールチップを表示します。
サンプル
1
2
3
4
5
| <lightning-accordion title="ツールチップです">
<lightning-accordion-section name="1st">first</lightning-accordion-section>
<lightning-accordion-section name="2nd">second</lightning-accordion-section>
<lightning-accordion-section name="3rd">third</lightning-accordion-section>
</lightning-accordion>
|
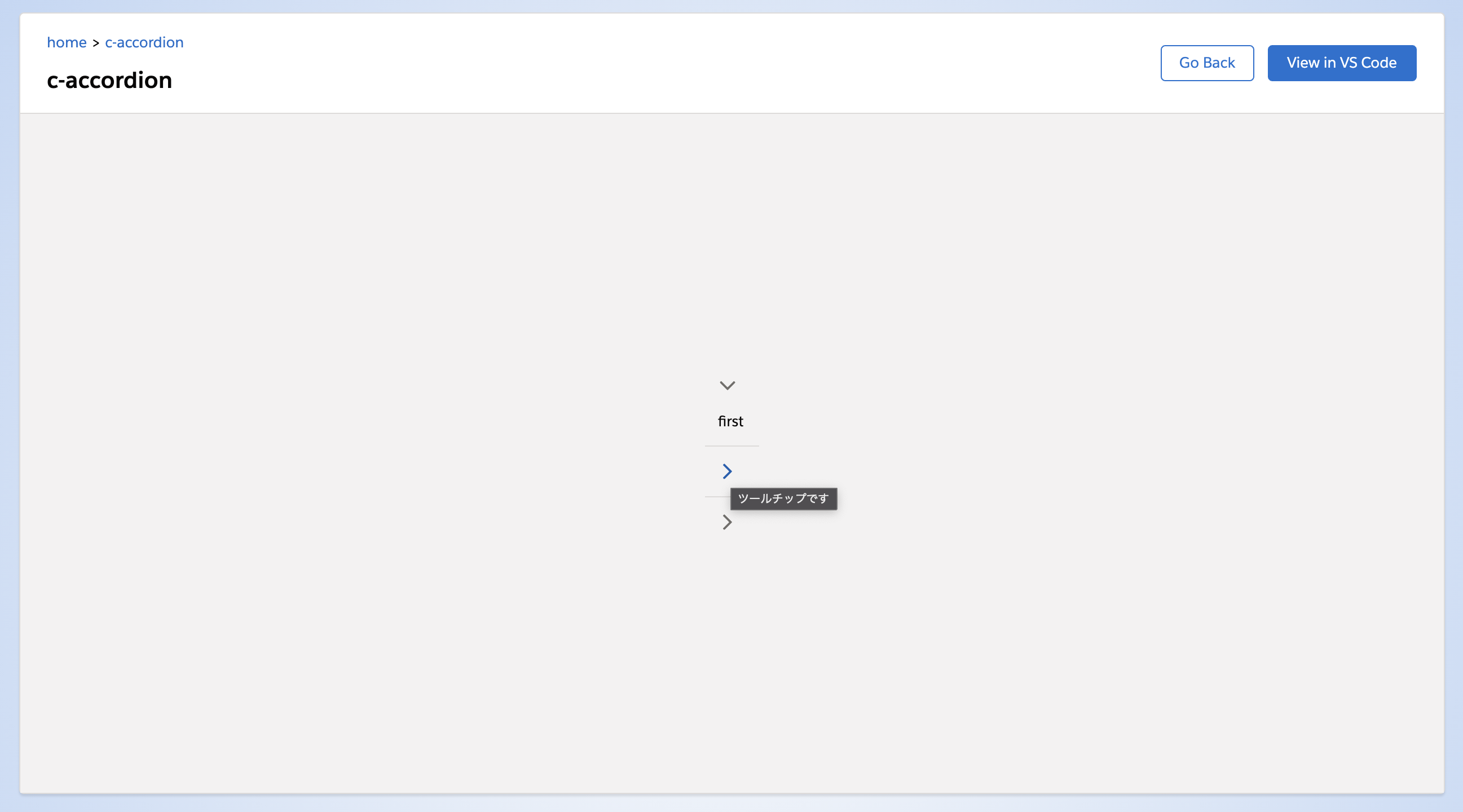
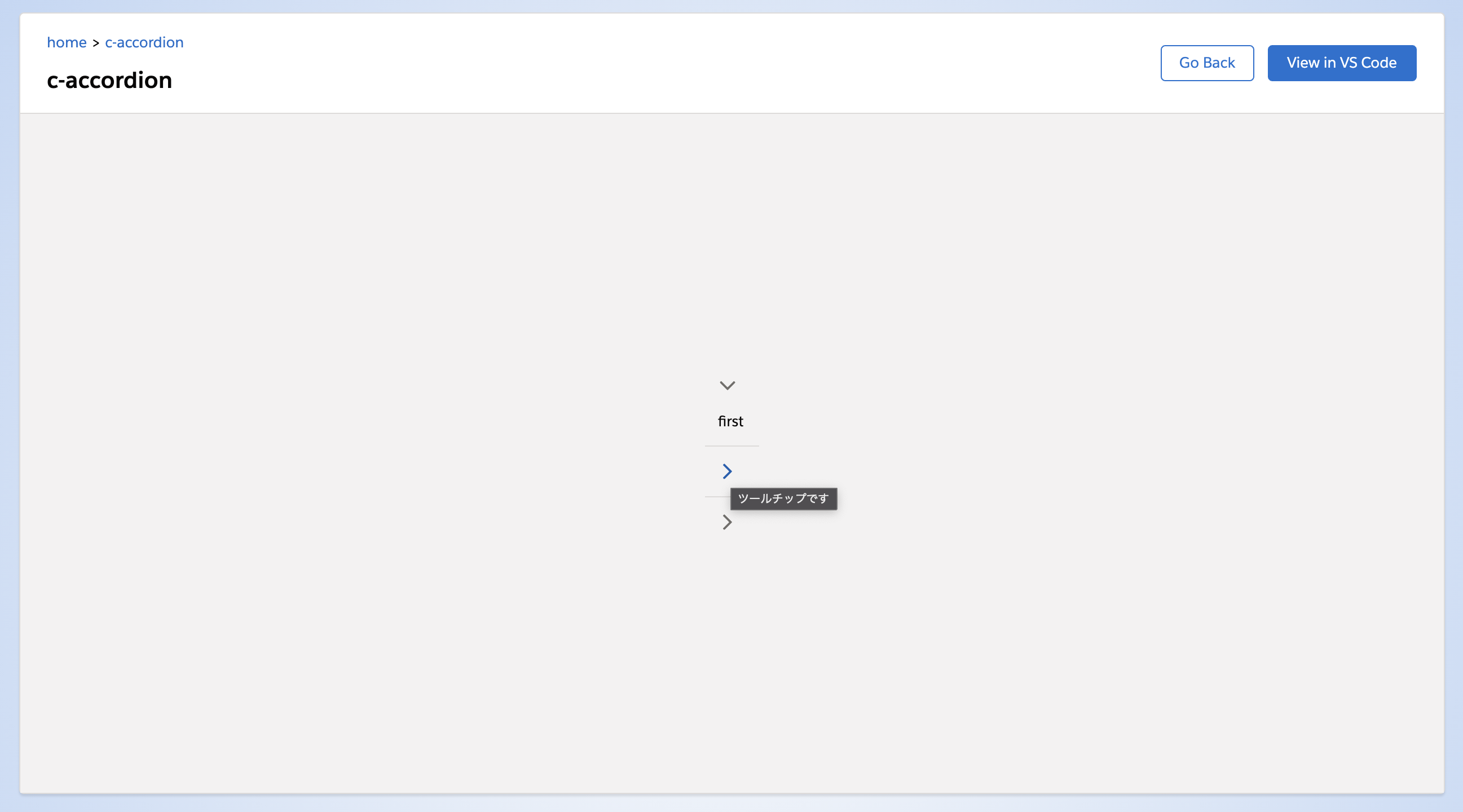
結果
 titleのサンプル
titleのサンプル参照元
https://developer.salesforce.com/docs/component-library/bundle/lightning-accordion/documentation