tamuです。
lightning-cardを試してみました。
cardとは
一言でいうとコンテナです。 タイトル、アクション、フッタを持たせることができます。
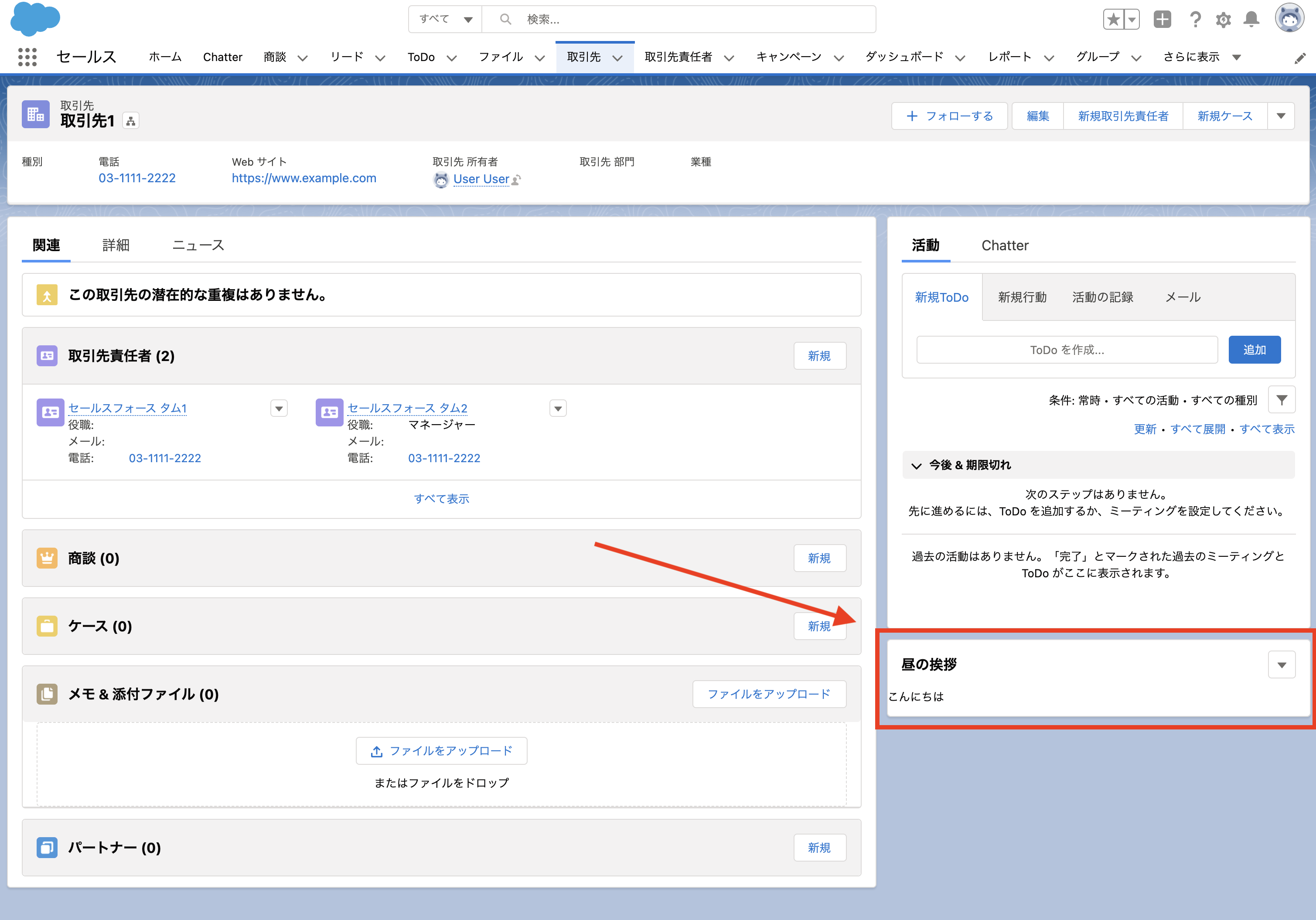
こんな感じのやつです。
最小コード
| |
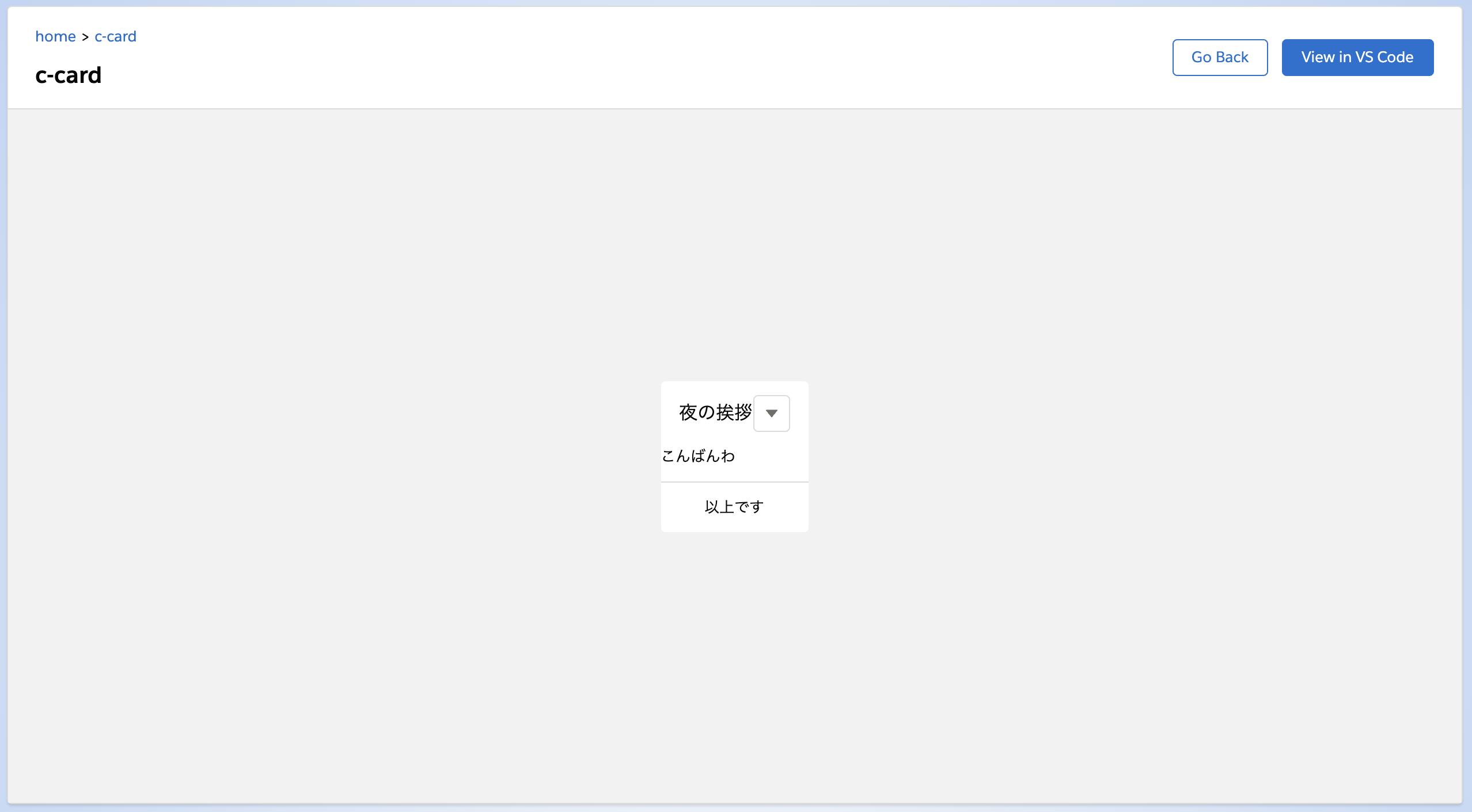
これをローカルサーバで起動するとこんな感じになります。
attribute
lightning-card のattributeは次のとおり。
icon-name
ヘッダ部分にアイコンを表示します。
アイコンは https://www.lightningdesignsystem.com/icons/ に一覧があります。
サンプル
| |
結果
title
ヘッダ部分にタイトルを表示します。
※ slotでも表現可能
サンプル
| |
結果
variant
カードの見え方が変わるようです。
base か narrow が指定でき、デフォルト値は base 。
base版
narrow版
ちょっとわからなかった。。。
slot
slotで指定できるのは以下のとおり。
title
タイトルを表示することができます。 太字にしたいとか、背景色を変えたいとか、そういうことをしないのであれば、attributeを使えとのこと。
サンプル
| |
| |
結果
actions
lightning-button や lightning-button-menu のようなアクション可能なコンポーネントを、タイトルの次(通常は右側)に表示することができます。
| |
結果
なんかボタンがキツキツに見えるのですが、Lightningページに配置するとちゃんといい感じに見えます。
footer
カードの下部にフッタを表示します。
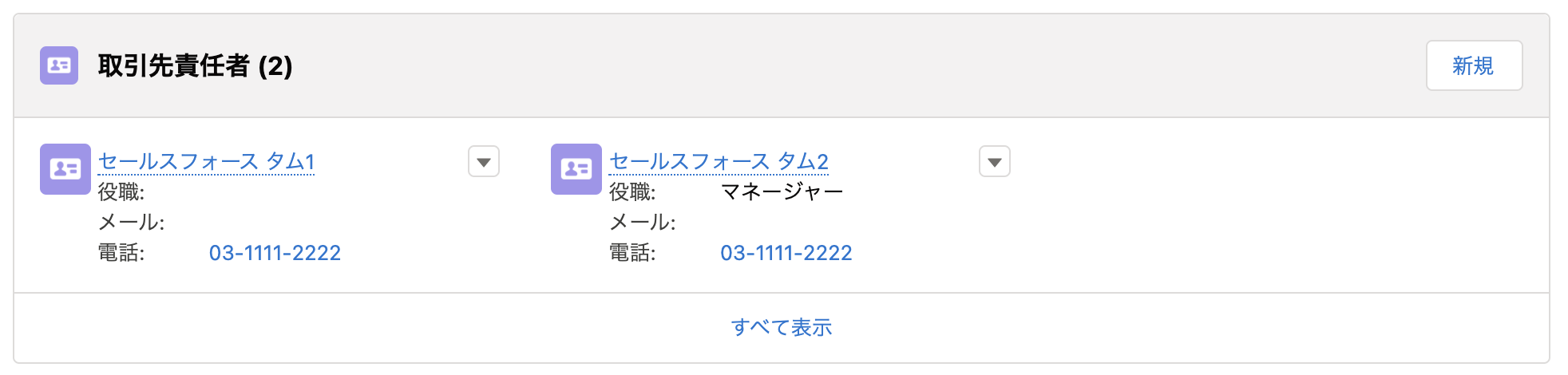
こういう「すべて表示」のように使うと良いみたいです。
サンプル
| |
結果
default
bodyを示すプレースホルダーです。 使わなくていいかも。
参照元
- Component Reference
- https://developer.salesforce.com/docs/component-library/bundle/lightning-card/specification
- Lightning Design System
- https://www.lightningdesignsystem.com/components/cards/
- コンポーネントのattributeやslotだけだといい感じのデザインにならないです。ここを参照していい感じのデザインにしましょう。