tamuです。
Lightning Web ComponentでサードパーティJavaScriptライブラリを使う方法について簡単にまとめました。
今回はスプレッドシート風の表示をしてくれるライブラリを使ってみます。 「エクセルみたいに複数のレコードを編集したい」っていう声、昔からありましたよね。
準備
Lightning Web ComponentでサードパーティJavaScriptライブラリを使うには、静的リソース(static resource)経由で使う必要があります。 まずはJavaScriptライブラリをダウンロードしてきます。
ダウンロード
必要な外部ライブラリは次のとおりです。
- https://github.com/jspreadsheet/ce
- index.js
- jspreadsheet.css
- https://github.com/jsuites/jsuites
- jsuite.js
- jsuite.css
配置
ダウンロードしてきたファイルを staticresources に配置します。
今回はディレクトリをそれぞれで作ってます。
staticresources 下に jspreadsheet ディレクトリを掘り、その下に jspreadsheet からダウンロードしたファイルを配置します。
同じように、 jsuites ディレクトリを掘り、その下に jsuites からダウンロードしたファイルを配置します。
※ 今回はわけてますが、同じディレクトリに入れても問題なし
| |
続いて staticresources 下にメタ情報を配置します。
jspreadsheet.resource-meta.xml
| |
jsuites.resource-meta.xml
| |
どっちも同じで大丈夫です。
これでサードパーティJavaScriptライブラリを使えるようになりました。
ライブラリの読み込み
静的リソースへのアクセス(https://developer.salesforce.com/docs/component-library/documentation/ja-jp/lwc/lwc.create_resources) では画像ファイルを使っていますが、今回はJavaScriptファイルを読み込む必要があります。
まずは動いているソースを掲載します。
| |
URLの取得
| |
これで jspreadsheet が格納されているURLを取得しています。
このあと読み込みです。
JS, CSSの読み込み
| |
ライブラリを読み込むタイミングは、コンポーネントの表示が完了したあとです。
| |
loadScript でJSを、 loadStyle でCSSを読み込みます。
| |
読み込みが完了したらUIを構築してきます。 ここからはライブラリ側の処理です。
| |
読み込み失敗時は画面に何か出して終了です。
ライブラリの処理
まずはJspreadsheetのサンプルコードをそのまま記載して、動くことを確認していきます。
| |
ここまでやって、テンプレートは div だけを用意します。
| |
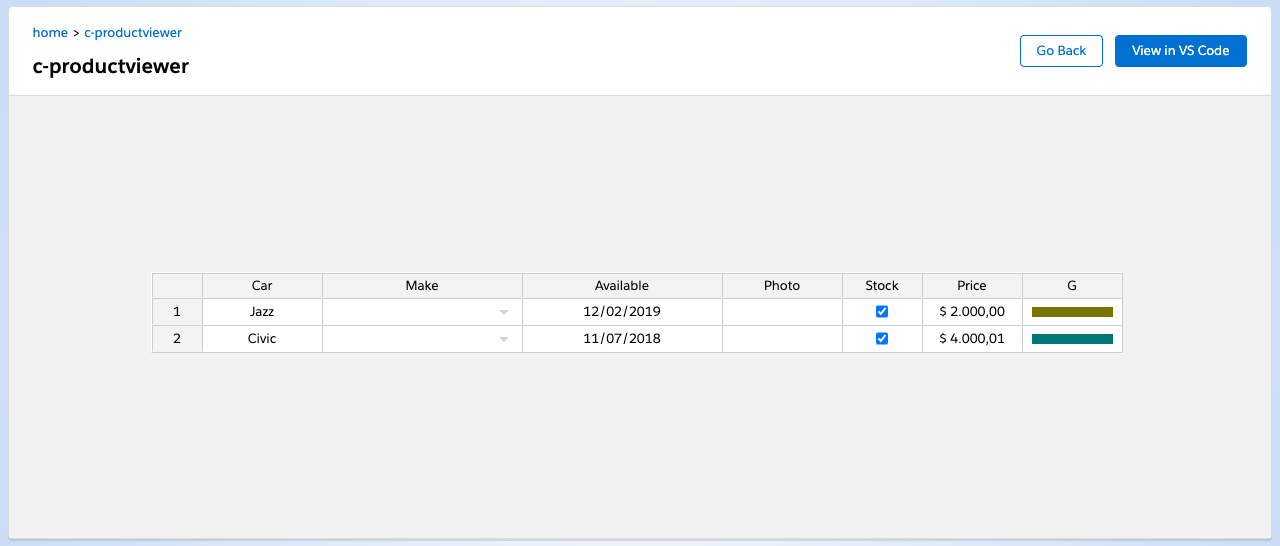
これをローカルで動かすと下のようになります。
Salesforce上で動かすにはまだいくつか調整が必要なので次回やります。
まとめ
- 外部ライブラリは一度ダウンロードする必要がある
- renderが終わったあとにライブラリを読み込む
- その後は普通にライブラリ側を操作する