tamuです。
前回の「3rd party libraryを使う」ではサードパーティライブラリを使って、ローカルでJspreadsheetを動かすところまでやりました。
今回はこれをSalesforce上で動かしていきたいと思います。
JSライブラリの書き方によってはSalesforce上で動かない場合があるのでライブラリ側の手直しが必要となってきます。
デプロイ準備 meta.xml にどれをtargetとするか記入します。
今回はすべてをtargetにしています。
1
2
3
4
5
6
7
8
9
10
11
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns= "http://soap.sforce.com/2006/04/metadata" >
<apiVersion> 52.0</apiVersion>
<isExposed> true</isExposed>
<targets>
<target> lightning__RecordPage</target>
<target> lightning__AppPage</target>
<target> lightning__HomePage</target>
<target> lightningCommunity__Page</target>
</targets>
</LightningComponentBundle>
Copy デプロイ 資材をSalesforce上にデプロイします。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
$ sfdx force:source:deploy --sourcepath ./force-app/main/default/ -u [ SalesforceOrg]
*** Deploying with REST ***
Job ID | xxxxxxxxxxxxxxxxxx
SOURCE PROGRESS | ████████████████████████████████████████ | 3/3 Components
=== Deployed Source
FULL NAME TYPE PROJECT PATH
──────────────────────────────── ──────────────────────── ─────────────────────────────────────────────────────────────────────
productviewer/productviewer.html LightningComponentBundle force-app/main/default/lwc/productviewer/productviewer.html
productviewer/productviewer.js LightningComponentBundle force-app/main/default/lwc/productviewer/productviewer.js
productviewer/productviewer.js LightningComponentBundle force-app/main/default/lwc/productviewer/productviewer.js-meta.xml
jspreadsheet StaticResource force-app/main/default/staticresources/jspreadsheet/index.js
jspreadsheet StaticResource force-app/main/default/staticresources/jspreadsheet/jspreadsheet.css
jspreadsheet StaticResource force-app/main/default/staticresources/jspreadsheet.resource-meta.xml
jsuites StaticResource force-app/main/default/staticresources/jsuites/jsuites.css
jsuites StaticResource force-app/main/default/staticresources/jsuites/jsuites.js
jsuites StaticResource force-app/main/default/staticresources/jsuites.resource-meta.xml
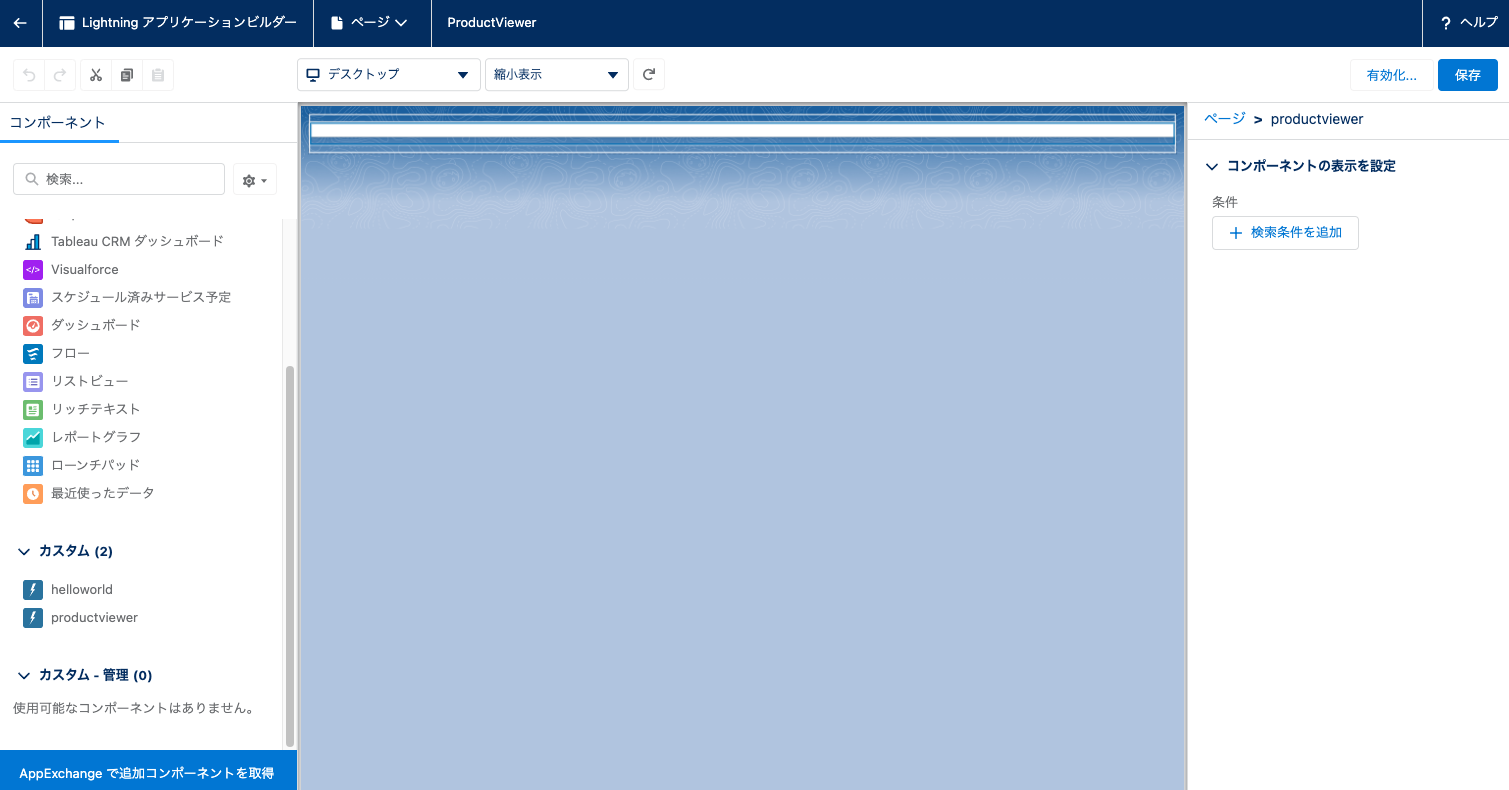
Copy 画面の作成 設定 → Lightningアプリケーションビルダー から新しいアプリケーションページを作ります。
今回作った productviewer というコンポーネントのみを表示するページを用意しました。
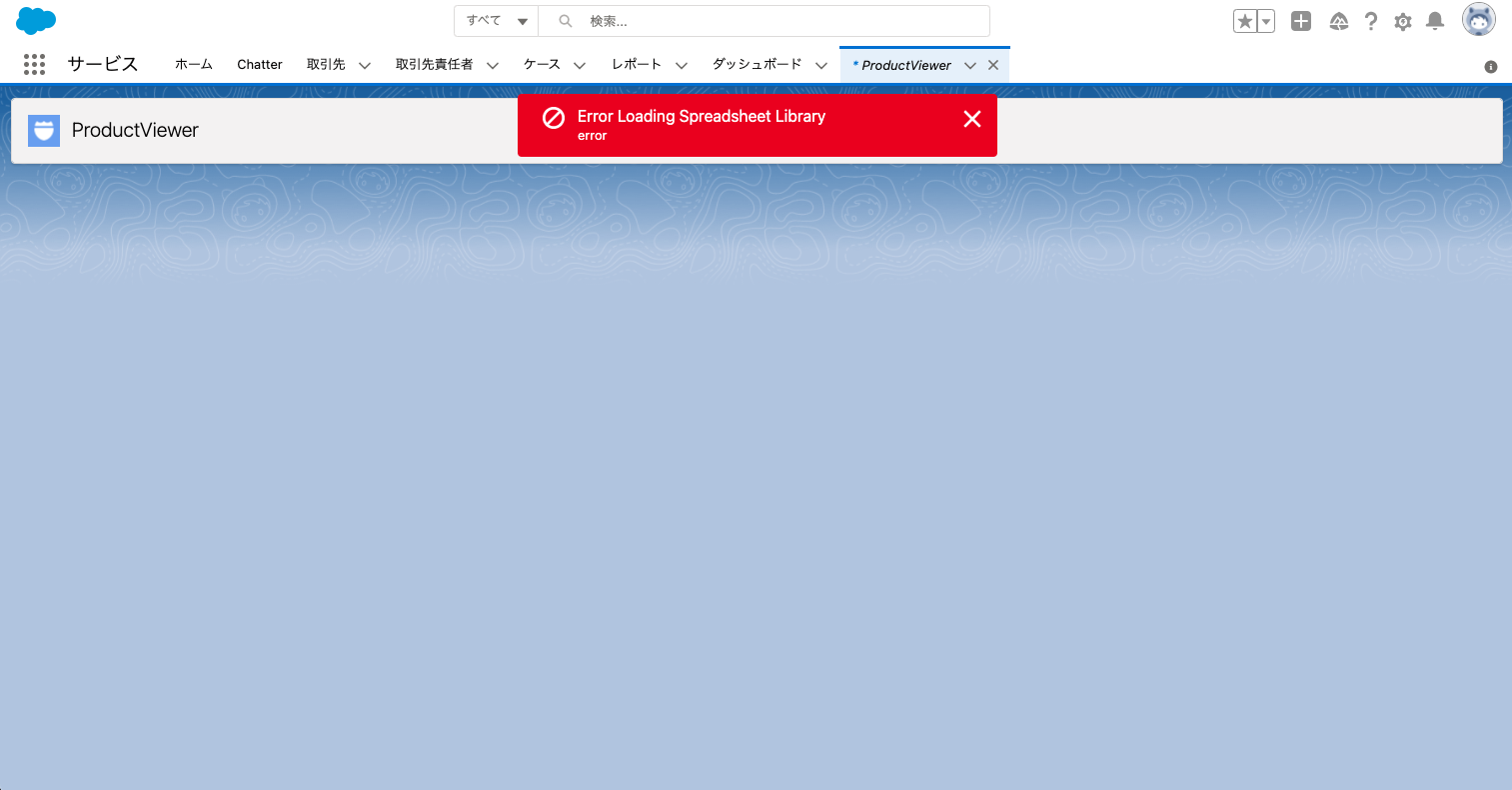
Lightningアプリケーションビルダー 実行とエラーの解消 実行するとエラーが出ます。
このエラーはJS/CSS読み込み時のエラーです。
エラー発生のToast 開発者コンソールでエラー内容を確認します。
1
2
3
4
5
6
7
TypeError: Cannot read properties of undefined (reading 'contextmenu')
at Object.obj.createTable (index.js:6560)
at Object.obj.prepareTable (index.js:6395)
at Object.obj.init (index.js:12829)
at Proxy.jexcel (index.js:13106)
at u.initializeUI (productviewer.js:4)
at eval (productviewer.js:4)
Copy jspreadsheetのindex.jsの6560行目付近を確認します。
6559
6560
6561
6562
6563
6564
// Create element
jSuites . contextmenu ( obj . contextMenu , {
onclick : function () {
obj . contextMenu . contextmenu . close ( false );
}
});
Copy jSuites の contextmenu がないと言っています。
次にどこで jSuites を定義しているのかを確認します。
5887
5888
5889
if ( ! jSuites && typeof ( require ) === 'function' ) {
var jSuites = require ( 'jsuites' );
}
Copy require がまずいですね。
console.log で typeof(require) を確認するとわかるのですが、
これがうまく動いていないようなので書き換えます。
5887
5888
5889
5890
5891
if ( ! jSuites && typeof ( require ) === 'function' ) {
var jSuites = require ( 'jsuites' );
} else {
var jSuites = window . jSuites ;
}
Copy jsuite の方のコードを見るとわかるのですが、 window 下に jSuites を割り当てているので、
それを持ってくるように変えます。
再デプロイして実行するとエラーは出なくなりました。
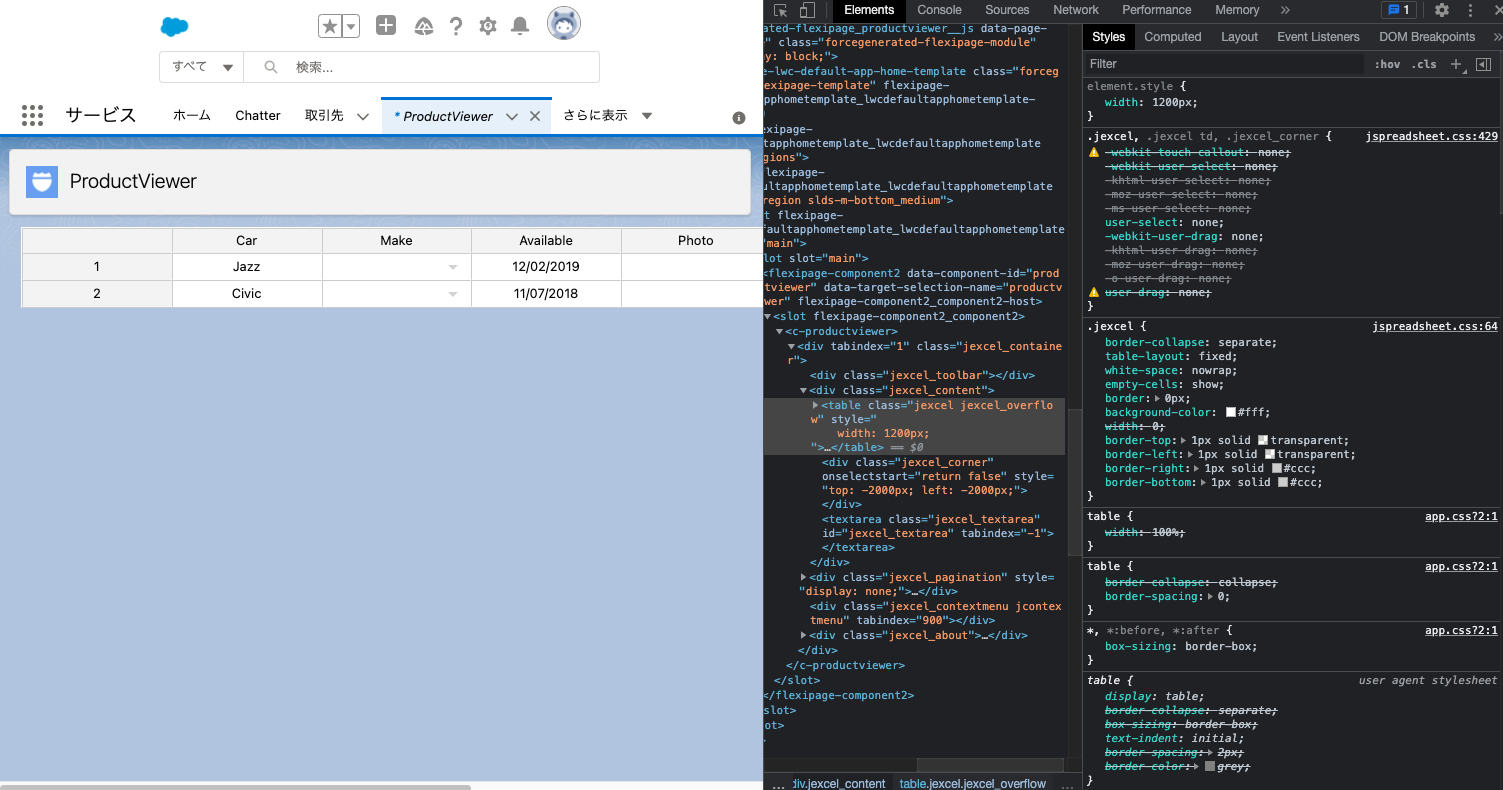
エラーが出なくなった様子 CSSの調整 Chromeのデベロッパーコンツールで確認するとDOMは構築できているのですが、幅が設定されていないため表示されていないように見えています。
デベロッパーツールでDOMのスタイル対して width: 1200px; をつけて実験していった結果、tableタグに対して横幅を設定すれば良いことがわかりました。
無理やり幅を設定した様子 そのため、 css に以下の設定を追加しました。
1
2
3
table . jexcel {
width : 100 % ;
}
Copy まとめ 最終的にこういう表示ができました。
最終的な表示