tamuです。
lightning-buttonを試してみました。
変更
- 2021/08/09 methodの説明が間違っていたので修正
HTMLの button タグとほぼほぼ同じです。
最小コード
1
2
3
| <template>
<lightning-button label="ボタンです"></lightning-button>
</template>
|
これをローカルサーバで起動するとこんな感じになります。
 buttonの最小構成
buttonの最小構成button タグとの違いは label 属性でボタンの中の文字を指定するところですね。
attribute
lightning-button のattributeは次のとおり。
icon-name
アイコンを表示します。
アイコンは https://www.lightningdesignsystem.com/icons/ に一覧があります。
サンプル
1
2
| <lightning-button label="熊を呼ぶ"
icon-name="utility:animal_and_nature"></lightning-button>
|
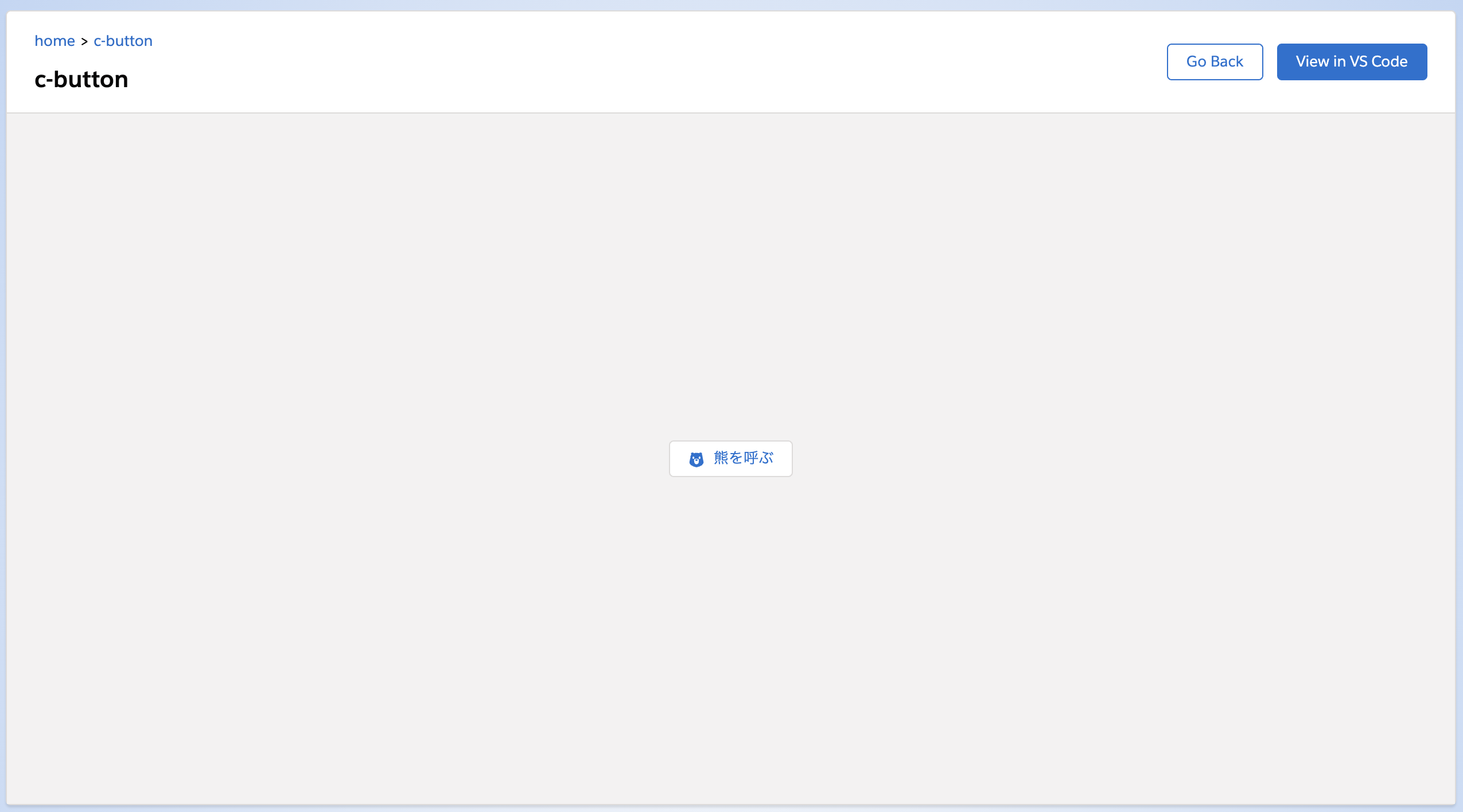
結果
 icon-nameのサンプル
icon-nameのサンプルicon-position
アイコンの場所を指定します。
right か left を指定できます。
何も指定しないと left になります。
サンプル
1
2
3
| <lightning-button label="熊を呼ぶ"
icon-name="utility:animal_and_nature"
icon-position="right"></lightning-button>
|
結果
 icon-positionのサンプル
icon-positionのサンプルname
ボタンにつける名前です。
onclick で呼び出される関数で参照することができます。
1
2
3
4
5
6
| <lightning-button label="ボタン1"
name="button1"
onclick={handleClick}></lightning-button>
<lightning-button label="ボタン2"
name="button2"
onclick={handleClick}></lightning-button>
|
1
2
3
4
5
6
7
8
9
| import { LightningElement } from 'lwc';
export default class Button extends LightningElement {
handleclick(event) {
if (event.target.name === 'button1') {
window.console.log('button1 clicked');
}
}
}
|
type
ボタンのタイプです。
button, reset, submit が指定できます。
何も指定しないと button が指定されます。
※ <button> 要素のそれと同じです
reset
reset を試してみます。
このコードはWeb-to-ケースで生成したコードです。
1
2
3
4
5
6
7
8
9
10
| <form action="https://webto.salesforce.com/servlet/servlet.WebToCase?encoding=UTF-8" method="POST">
<input type=hidden name="orgid" value="xxxxxxxxxxxxxxx">
<input type=hidden name="retURL" value="https://salesforce-dev-notes.com/">
<label for="name">取引先責任者名</label><input id="name" maxlength="80" name="name" size="20" type="text" /><br>
<label for="email">メール</label><input id="email" maxlength="80" name="email" size="20" type="text" /><br>
<label for="phone">電話</label><input id="phone" maxlength="40" name="phone" size="20" type="text" /><br>
<label for="subject">件名</label><input id="subject" maxlength="80" name="subject" size="20" type="text" /><br>
<label for="description">説明</label><textarea name="description"></textarea><br>
<lightning-button type="reset" label="reset"></lightning-button>
</form>
|
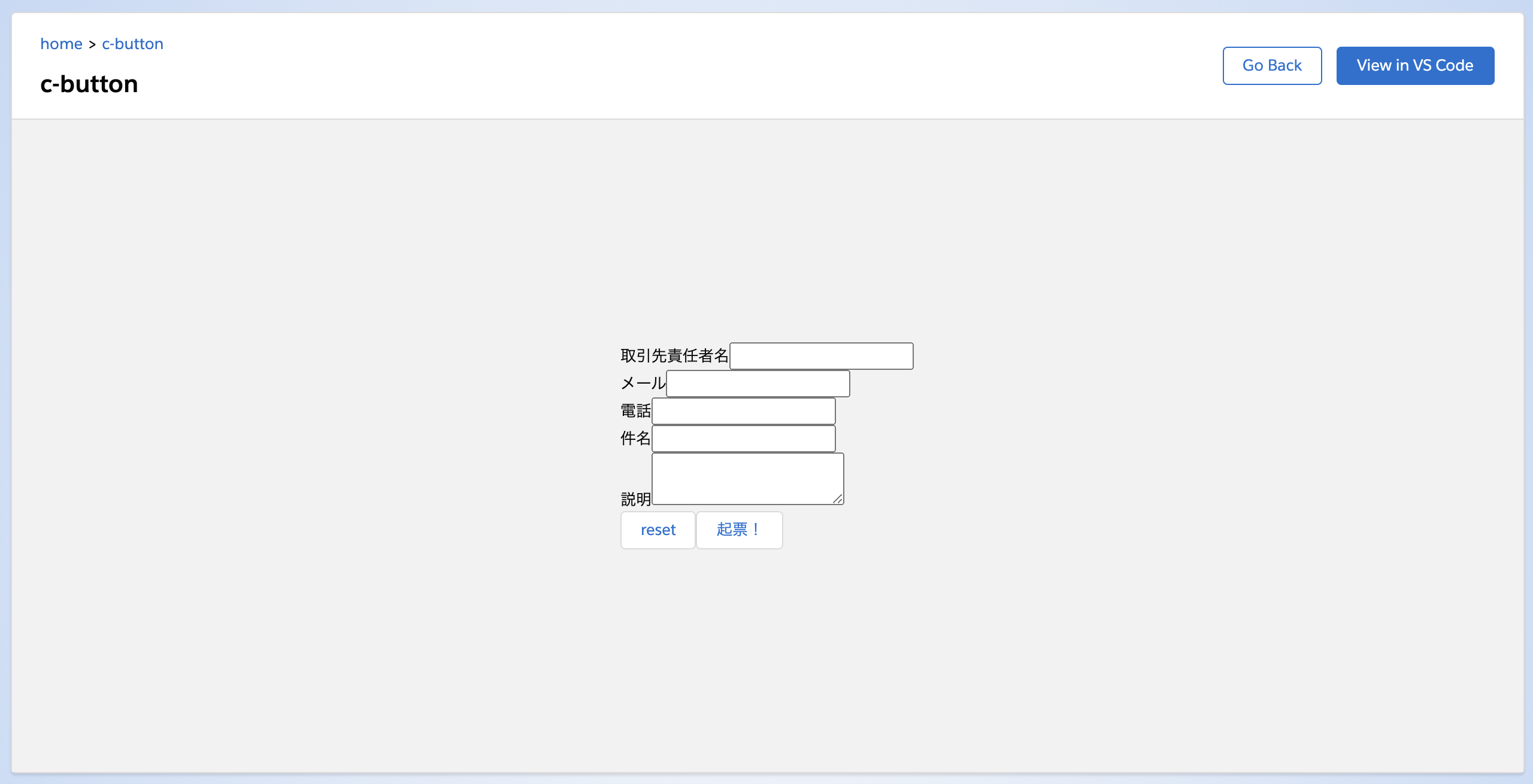
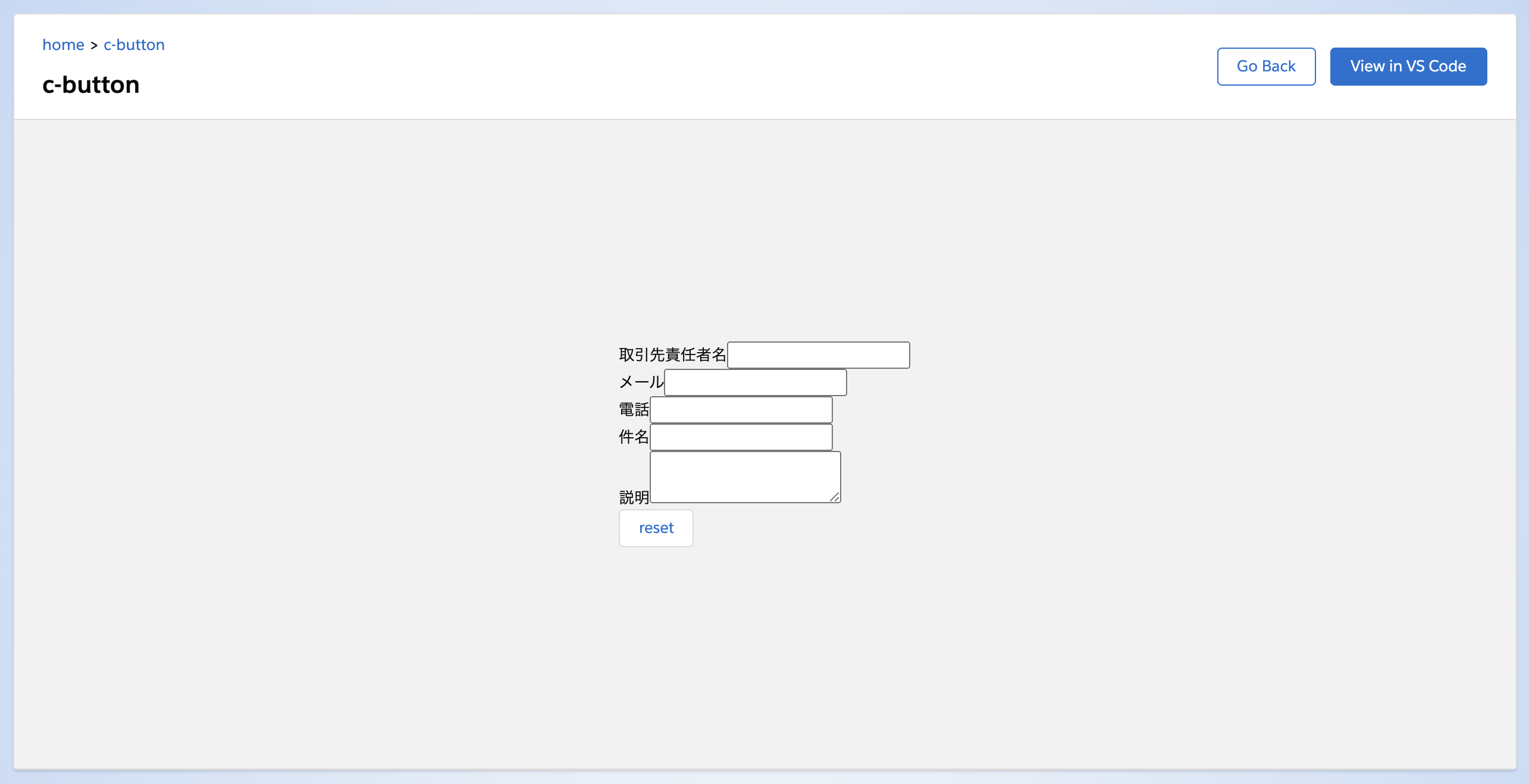
見た目はこんな感じです。
普通のボタンです。
 type=reset のサンプル
type=reset のサンプルちゃんと入力した内容が消えるボタンです。
※ Salesforce上のresetは初期値に戻るのではなく、入力内容が消えるようになってます
submit
続いて submit です。
reset と同じくWeb-to-ケースでコードを生成しました。
1
2
3
4
5
6
7
8
9
10
11
| <form action="https://webto.salesforce.com/servlet/servlet.WebToCase?encoding=UTF-8" method="POST">
<input type=hidden name="orgid" value="xxxxxxxxxxxxxxx">
<input type=hidden name="retURL" value="https://salesforce-dev-notes.com/">
<label for="name">取引先責任者名</label><input id="name" maxlength="80" name="name" size="20" type="text" /><br>
<label for="email">メール</label><input id="email" maxlength="80" name="email" size="20" type="text" /><br>
<label for="phone">電話</label><input id="phone" maxlength="40" name="phone" size="20" type="text" /><br>
<label for="subject">件名</label><input id="subject" maxlength="80" name="subject" size="20" type="text" /><br>
<label for="description">説明</label><textarea name="description"></textarea><br>
<lightning-button type="reset" label="reset"></lightning-button>
<lightning-button type="submit" label="起票!"></lightning-button>
</form>
|
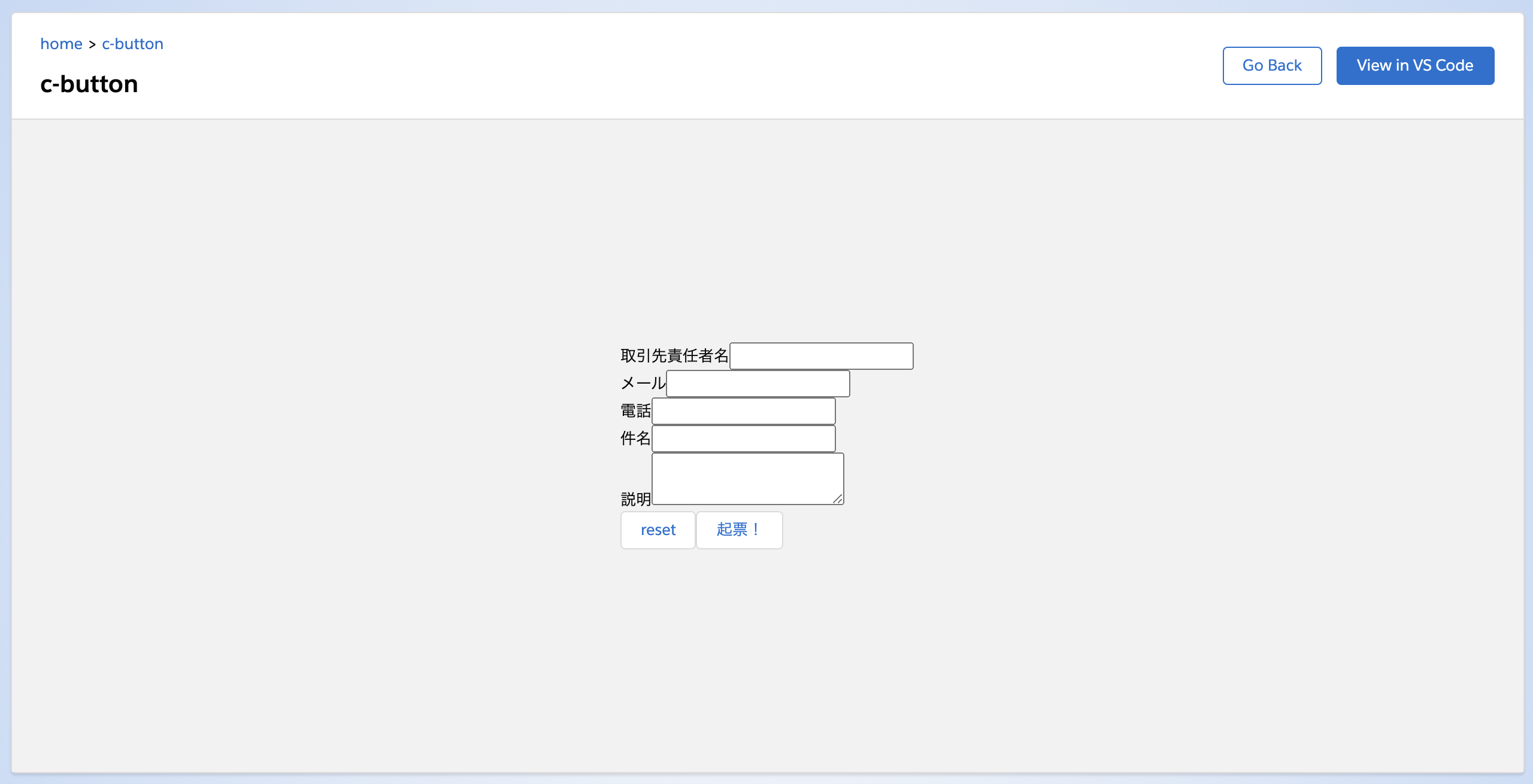
ボタンの見た目は submit だからと言って変わらないです。
 type=submit のサンプル
type=submit のサンプルbutton は省略です。
value
ボタンに設定する値です。
※ <button> 要素のそれと同じです
variant
variant はボタンの見た目を変えます。
base, neutral, brand, brand-outline, destructive, destructive-text, inverse, success が指定できます。
デフォルト値は neutral です。
1
2
3
4
5
6
7
8
| <div><lightning-button variant="base" label="base"></lightning-button></div>
<div><lightning-button variant="neutral" label="neutral"></lightning-button></div>
<div><lightning-button variant="brand" label="brand"></lightning-button></div>
<div><lightning-button variant="brand-outline" label="brand-outline"></lightning-button></div>
<div><lightning-button variant="destructive" label="destructive"></lightning-button></div>
<div><lightning-button variant="destructive-text" label="destructive-text"></lightning-button></div>
<div><lightning-button variant="inverse" label="inverse"></lightning-button></div>
<div><lightning-button variant="success" label="success"></lightning-button></div>
|
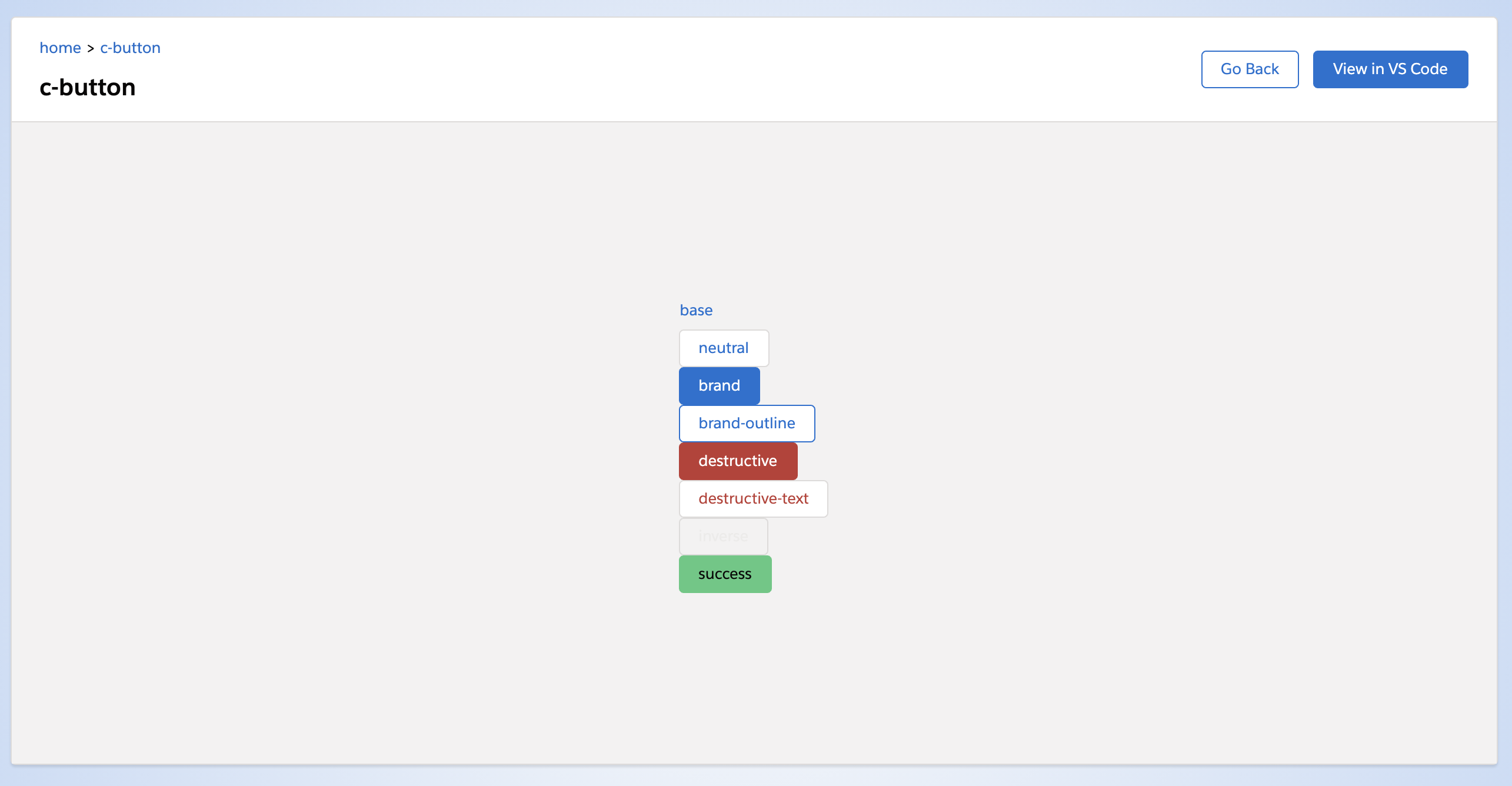
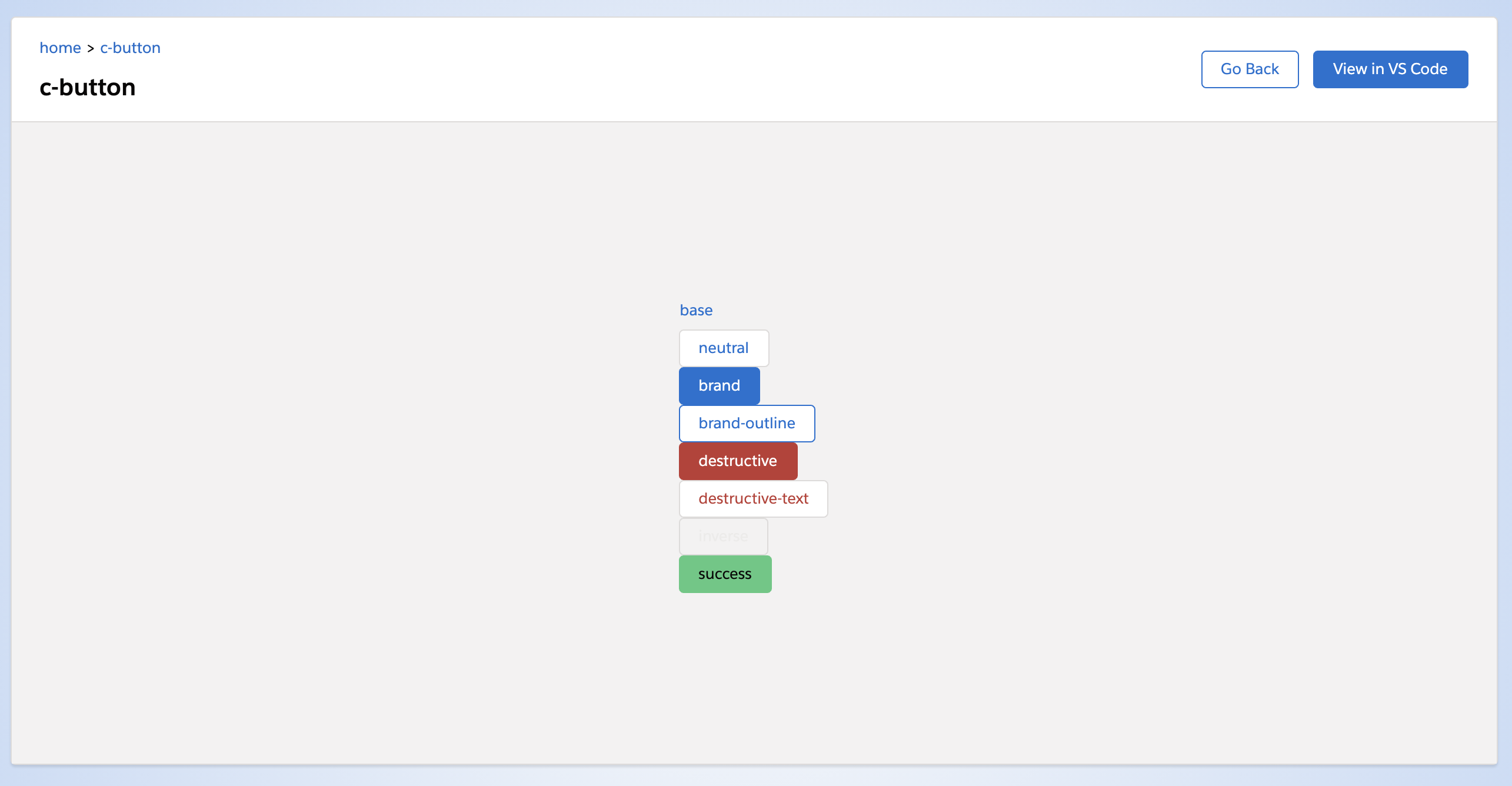
こんな見た目になります。
 variantのサンプル
variantのサンプルmethod
lightning-button のmethodは次のとおり。
click
ボタンをクリックします。
と言ってもJS側からあえて click を発火することは少ないかと思います。
focus
ボタンにフォーカスを当てます。
1
2
3
4
5
6
7
8
| import { LightningElement } from 'lwc';
export default class Button extends LightningElement {
renderedCallback() {
this.template.querySelector('lightning-button').focus();
}
}
|
参照元
- Component Reference
- https://developer.salesforce.com/docs/component-library/bundle/lightning-button/specification