tamuです。
lightning-button-menu を試してみました。
ドロップダウンメニューを表示するボタンです。
ボタンを押したときのメニューは lightning-menu-item を使います。
最小コード
1
2
3
| <lightning-button-menu>
<lightning-menu-item label="menu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
|
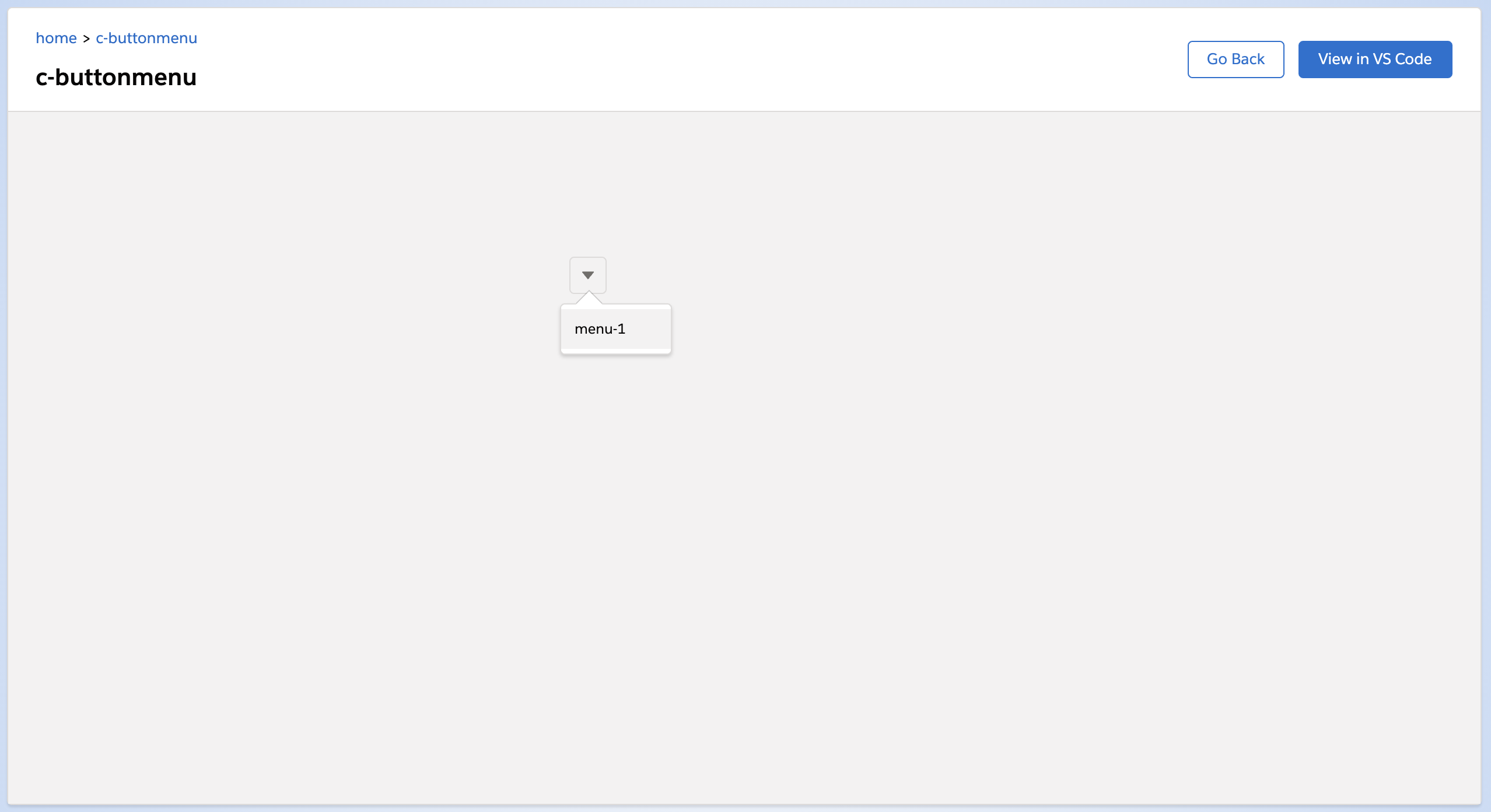
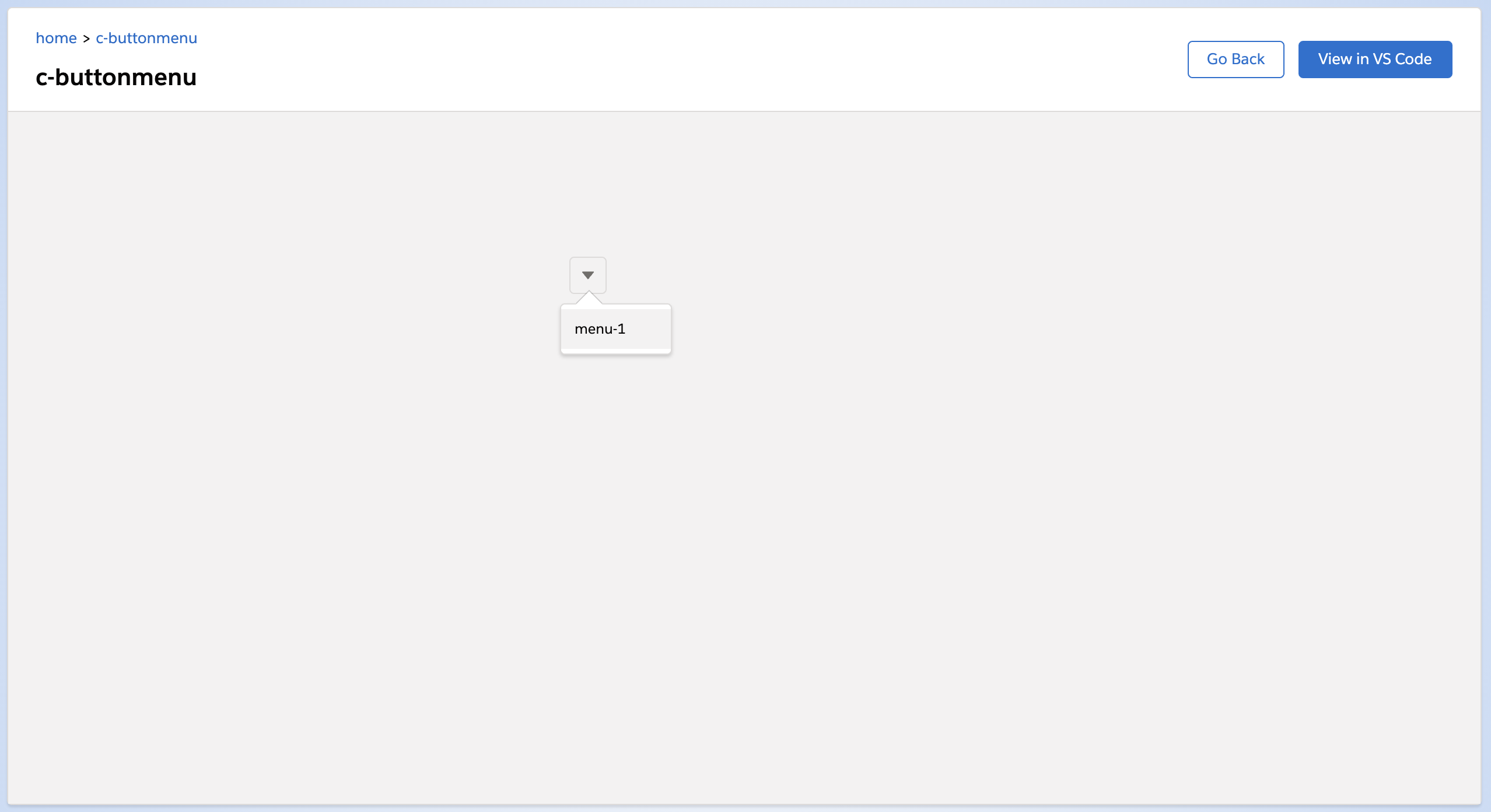
これをローカルサーバで起動するとこんな感じになります。
 button-menuの最小構成
button-menuの最小構成ボタンをクリックすると・・・
 メニューボタンをクリックした様子
メニューボタンをクリックした様子メニューがうまく表示できません。。。
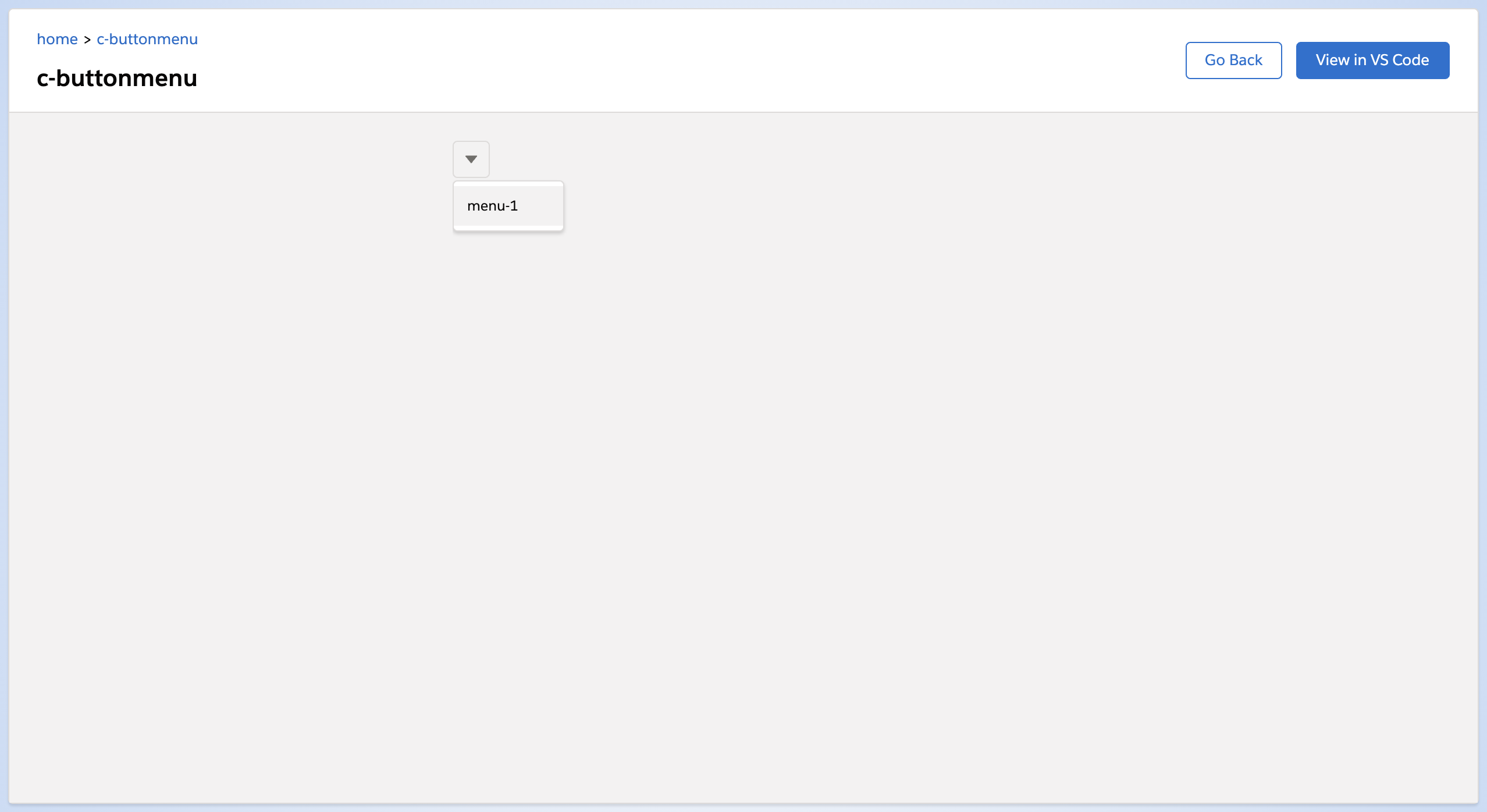
local development server で動かす際のコードはこんな感じで width height を指定してやるとうまく表示されました。
1
2
3
4
5
| <div style="width: 500px; height: 50vh;">
<lightning-button-menu>
<lightning-menu-item label="menu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
</div>
|
 styleで修正したあとの様子
styleで修正したあとの様子attribute
lightning-button-menu のattributeは次のとおり。
access-key
ショートカットキーの指定です。
HTMLの accesskey と同じです。
1
2
3
| <lightning-button-menu access-key="o">
<lightning-menu-item label="menu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
|
見た目だけだとショートカットキーが何なのかわからないため、ラベル等で見えるようにする工夫が必要ですね。
 access-keyのサンプル
access-keyのサンプル参考: https://developer.mozilla.org/ja/docs/Web/HTML/Global_attributes/accesskey
alternative-text
代替テキストです。
設定しておくとスクリーンリーダー等で読み上げられます。
見た目には何も影響しません。
1
2
3
| <lightning-button-menu alternative-text="これはボタンメニューです">
<lightning-menu-item label="menu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
|
 alternative-textのサンプル
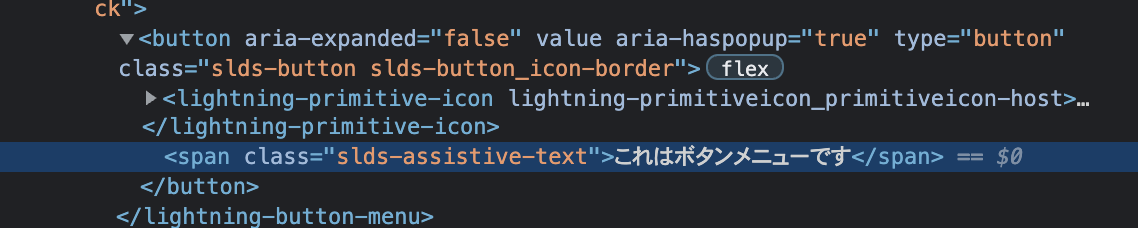
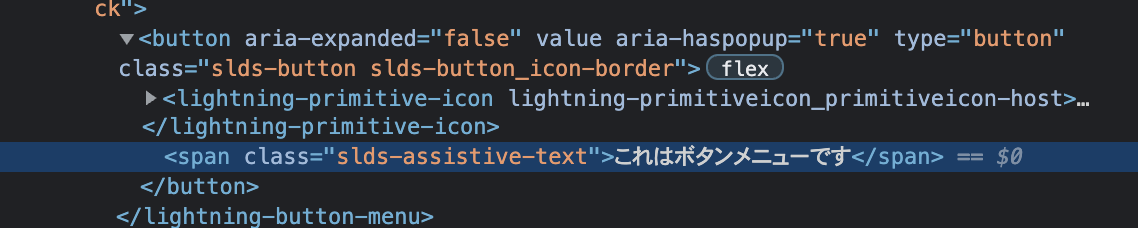
alternative-textのサンプルDOMはこんな感じです。
 alternative-textを指定したときの生成されたDOM
alternative-textを指定したときの生成されたDOMdisabled
これを指定するとメニューが開けなくなります。
1
2
3
| <lightning-button-menu disabled>
<lightning-menu-item label="menu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
|
 disabledのサンプル
disabledのサンプルdraft-alternative-text
ボタンメニューにヘルプテキストを表示させます。
is-draft とともに使います。
1
2
3
| <lightning-button-menu draft-alternative-text="メニューです" is-draft>
<lightning-menu-item label="menu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
|
このポッチにカーソルを当てるとヘルプテキストが出てきます。
 draft-alternative-textのサンプル
draft-alternative-textのサンプルicon-name
アイコン名を指定します。
utility:down, utility:chevrondown 以外が指定された場合は、右側に utility:down が追加で表示されます。
デフォルト値は utility:down です。
1
2
3
| <lightning-button-menu icon-name="utility:animal_and_nature">
<lightning-menu-item label="menu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
|
 icon-nameのサンプル
icon-nameのサンプルicon-size
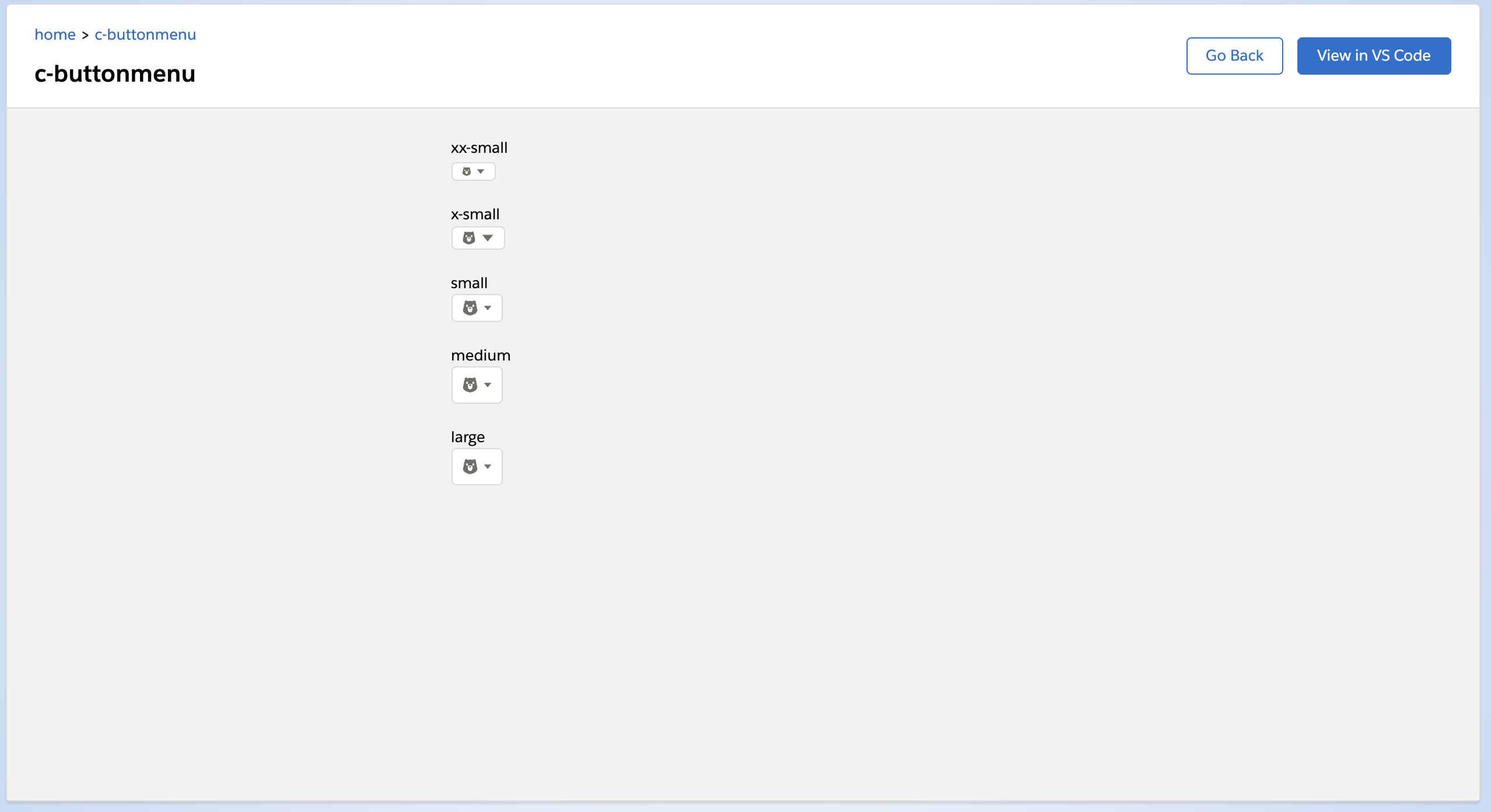
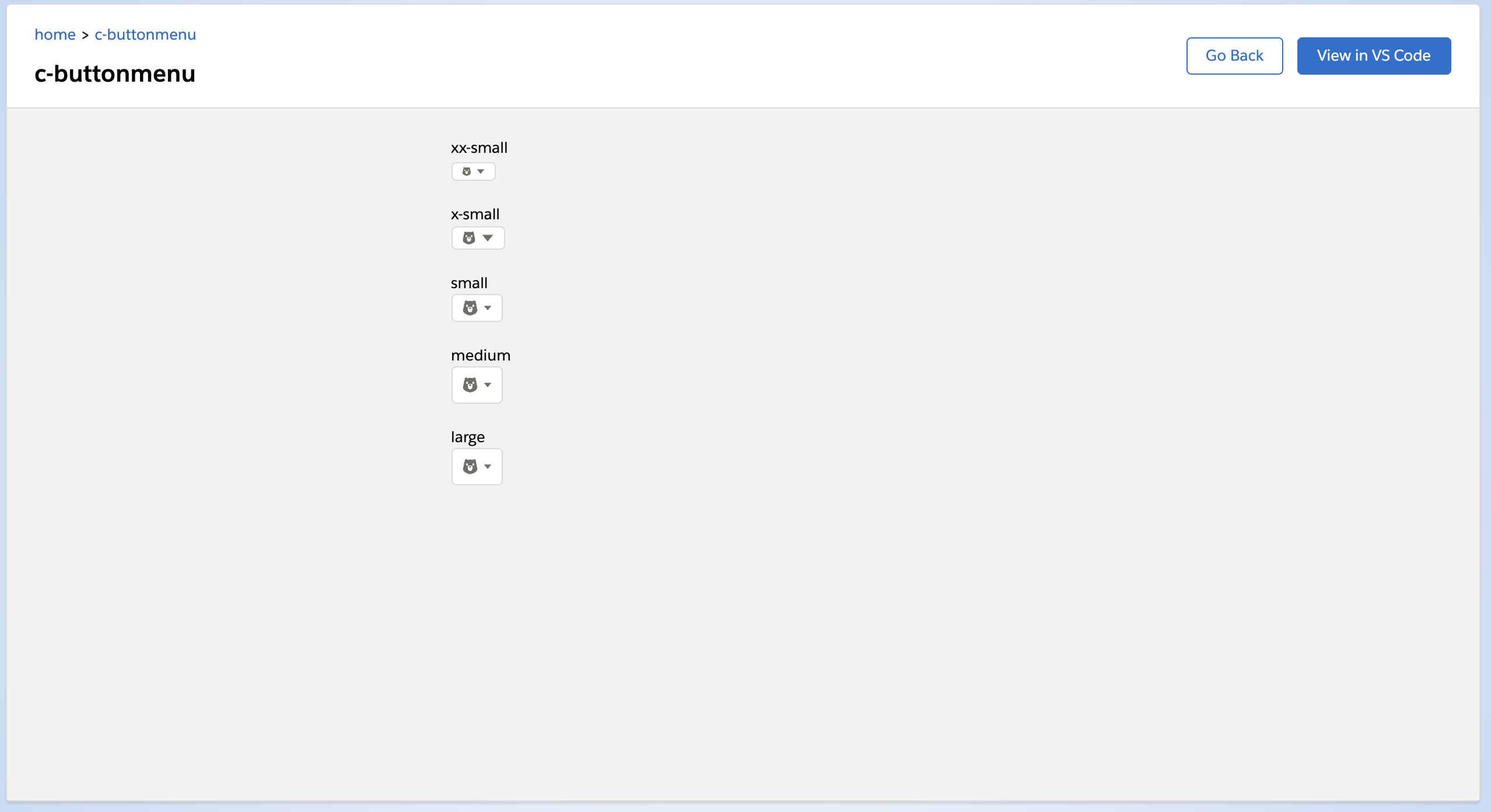
アイコンのサイズを指定します。
xx-small, x-small, small, medium, large が指定できます。
デフォルト値は medium です。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| xx-small<br />
<lightning-button-menu icon-name="utility:animal_and_nature" icon-size="xx-small">
<lightning-menu-item label="menu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
<br />
<br />
x-small<br />
<lightning-button-menu icon-name="utility:animal_and_nature" icon-size="x-small">
<lightning-menu-item label="menu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
<br />
<br />
small<br />
<lightning-button-menu icon-name="utility:animal_and_nature" icon-size="small">
<lightning-menu-item label="menu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
<br />
<br />
medium<br />
<lightning-button-menu icon-name="utility:animal_and_nature" icon-size="medium">
<lightning-menu-item label="menu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
<br />
<br />
large<br />
<lightning-button-menu icon-name="utility:animal_and_nature" icon-size="large">
<lightning-menu-item label="menu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
|
 icon-sizeのサンプル
icon-sizeのサンプルis-loading
メニューを開いたときに読込中のクルクルが表示されます。
1
2
3
| <lightning-button-menu icon-name="utility:animal_and_nature" is-loading>
<lightning-menu-item label="menu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
|
 is-loadingのサンプル
is-loadingのサンプルloading-state-alternative-text
is-loading がついているかどうかの代替テキストです。
見た目はかわらないのですがスクリーンリーダー等で読み上げられます。
1
2
3
| <lightning-button-menu icon-name="utility:animal_and_nature" is-loading loading-state-alternative-text="読込中...">
<lightning-menu-item label="menu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
|
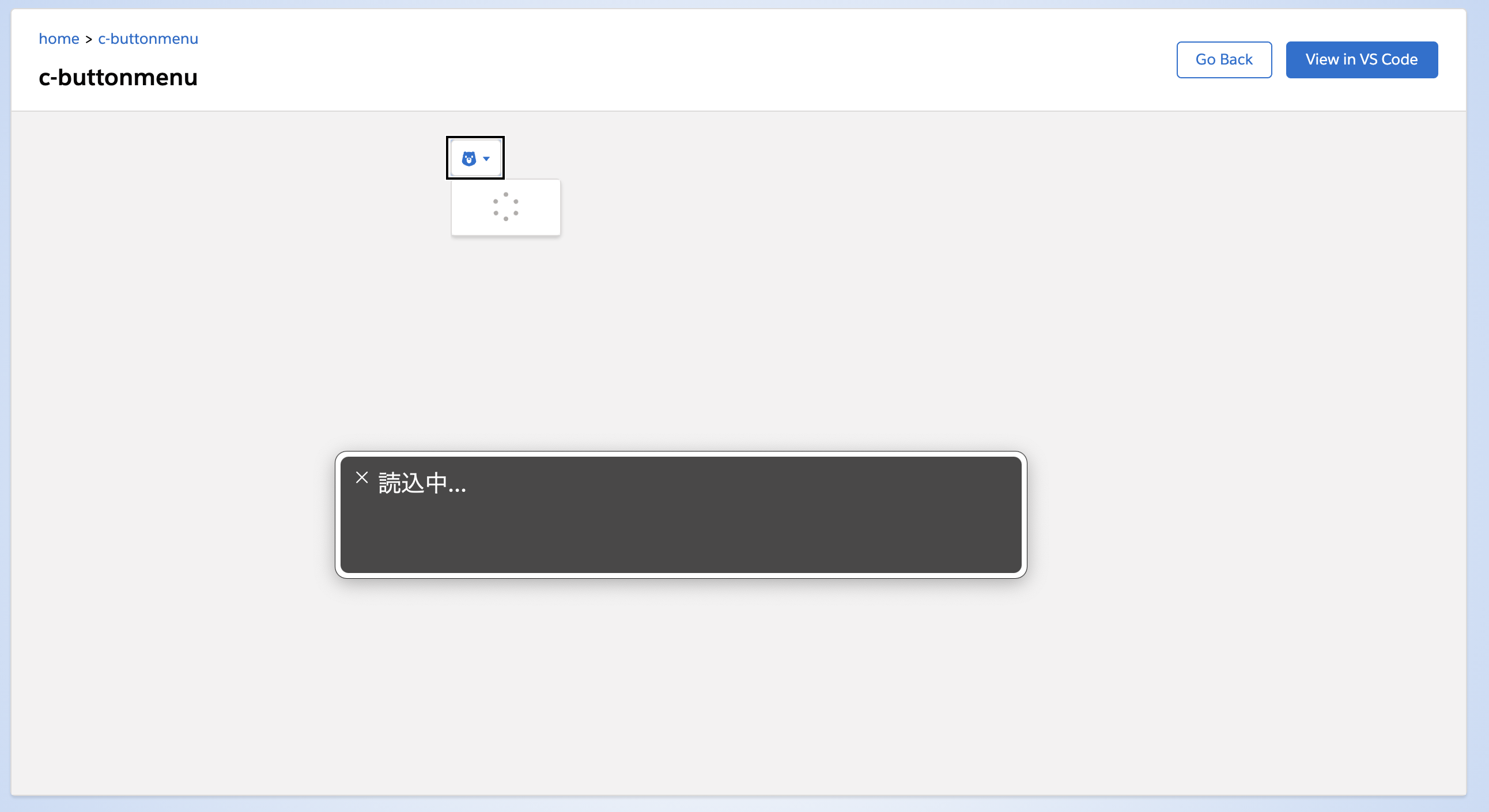
下の画像はmacでVoiceOverを有効にしてメニューを開いたときの様子です。
 loading-state-alternative-textのサンプル
loading-state-alternative-textのサンプルlabel
ボタンメニューで表示するテキストを指定します。
1
2
3
| <lightning-button-menu label="メニュー">
<lightning-menu-item label="menu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
|
 labelのサンプル
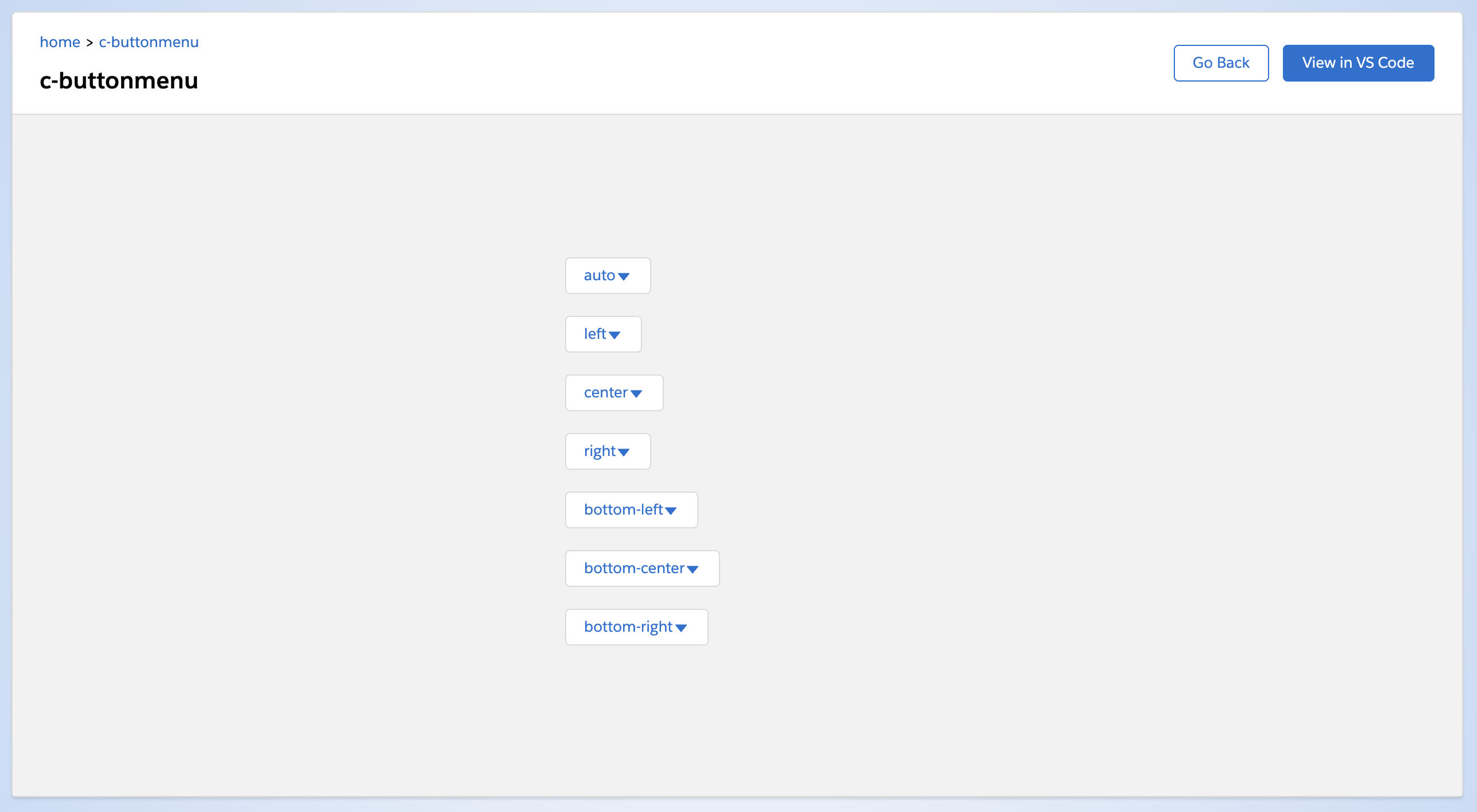
labelのサンプルメニューがどの位置に表示されるかを指定します。
auto, left, center, right, bottom-left, bottom-center, bottom-right が指定できます。
デフォルト値は left です。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| <lightning-button-menu label="auto" menu-alignment="auto">
<lightning-menu-item label="auto menu" value="auto menu"></lightning-menu-item>
</lightning-button-menu>
<br /><br />
<lightning-button-menu label="left" menu-alignment="left">
<lightning-menu-item label="left menu" value="left menu"></lightning-menu-item>
</lightning-button-menu>
<br /><br />
<lightning-button-menu label="center" menu-alignment="center">
<lightning-menu-item label="center menu" value="center menu"></lightning-menu-item>
</lightning-button-menu>
<br /><br />
<lightning-button-menu label="right" menu-alignment="right">
<lightning-menu-item label="right menu" value="right menu"></lightning-menu-item>
</lightning-button-menu>
<br /><br />
<lightning-button-menu label="bottom-left" menu-alignment="bottom-left">
<lightning-menu-item label="bottom-left menu" value="bottom-left menu"></lightning-menu-item>
</lightning-button-menu>
<br /><br />
<lightning-button-menu label="bottom-center" menu-alignment="bottom-center">
<lightning-menu-item label="bottom-center menu" value="bottom-center menu"></lightning-menu-item>
</lightning-button-menu>
<br /><br />
<lightning-button-menu label="bottom-right" menu-alignment="bottom-right">
<lightning-menu-item label="bottom-right menu" value="bottom-right menu"></lightning-menu-item>
</lightning-button-menu>
|
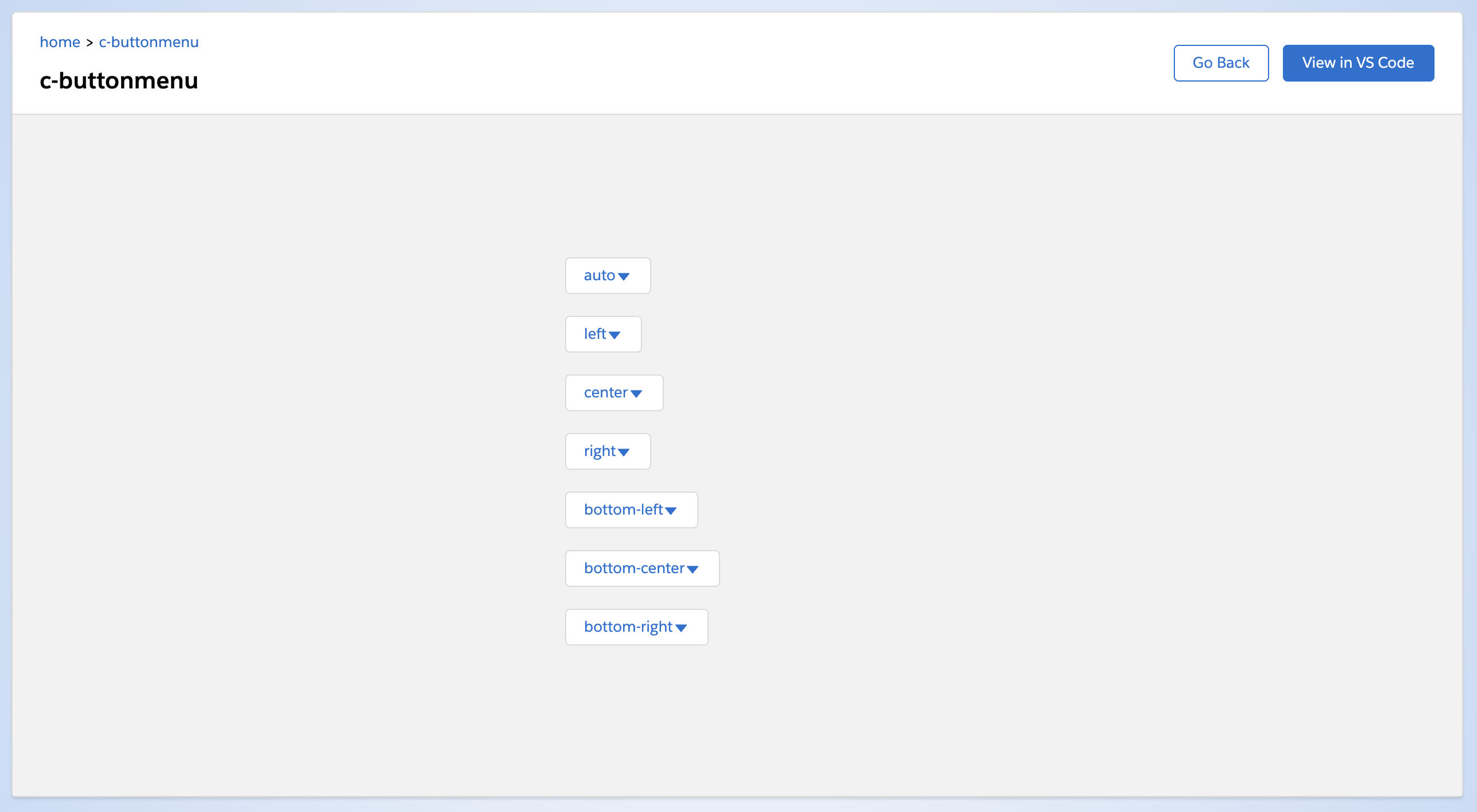
ボタンメニューの表示は普通。
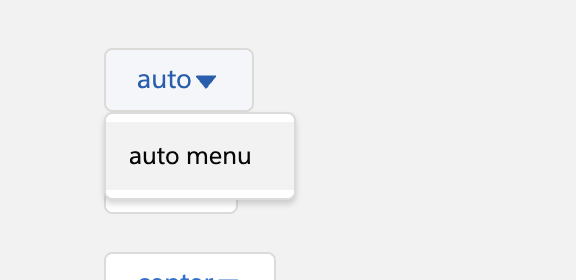
 menu-alignmentのサンプル
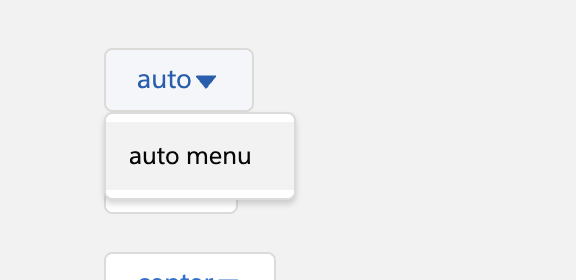
menu-alignmentのサンプルauto はボタンメニューの位置とか表示領域によっていい感じに表示されるとのこと。
この例では left と同じでした。
 menu-alignment=auto のサンプル
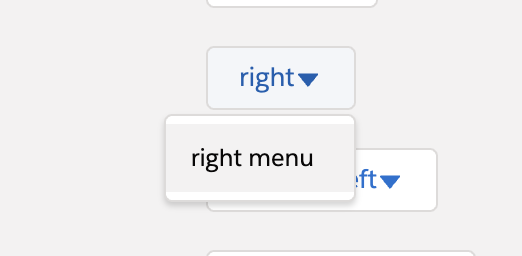
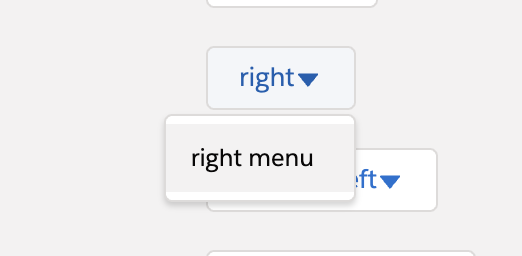
menu-alignment=auto のサンプルright は右端が揃っている状態で表示されます。
一番右側のボタンメニューに使うと良いのかも。
 menu-alignment=right のサンプル
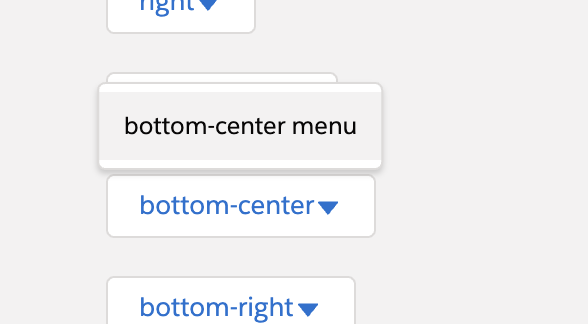
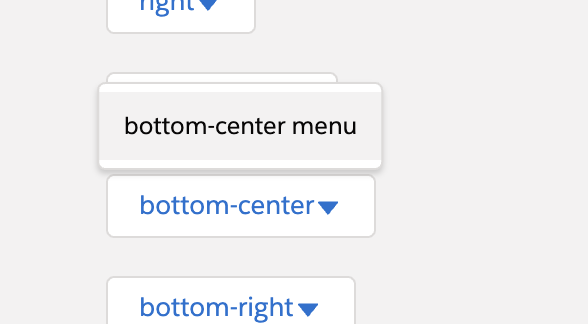
menu-alignment=right のサンプルbottom-center は上に出てきます。
画面下部のボタンメニューに使うといいのかもしれないです。
 menu-alignment=bottom-center のサンプル
menu-alignment=bottom-center のサンプルnubbin
メニューについているヒゲみたいなやつを表示します。
menu-alignment が auto だと付きませんでした。
1
2
3
| <lightning-button-menu nubbin>
<lightning-menu-item label="menu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
|
 nubbinのサンプル
nubbinのサンプルtitle
マウスオーバーでツールチップを表示します。
1
2
3
4
5
| <div style="width: 500px; height: 50vh; padding: 100px;">
<lightning-button-menu title="クリックしてね">
<lightning-menu-item label="menu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
</div>
|

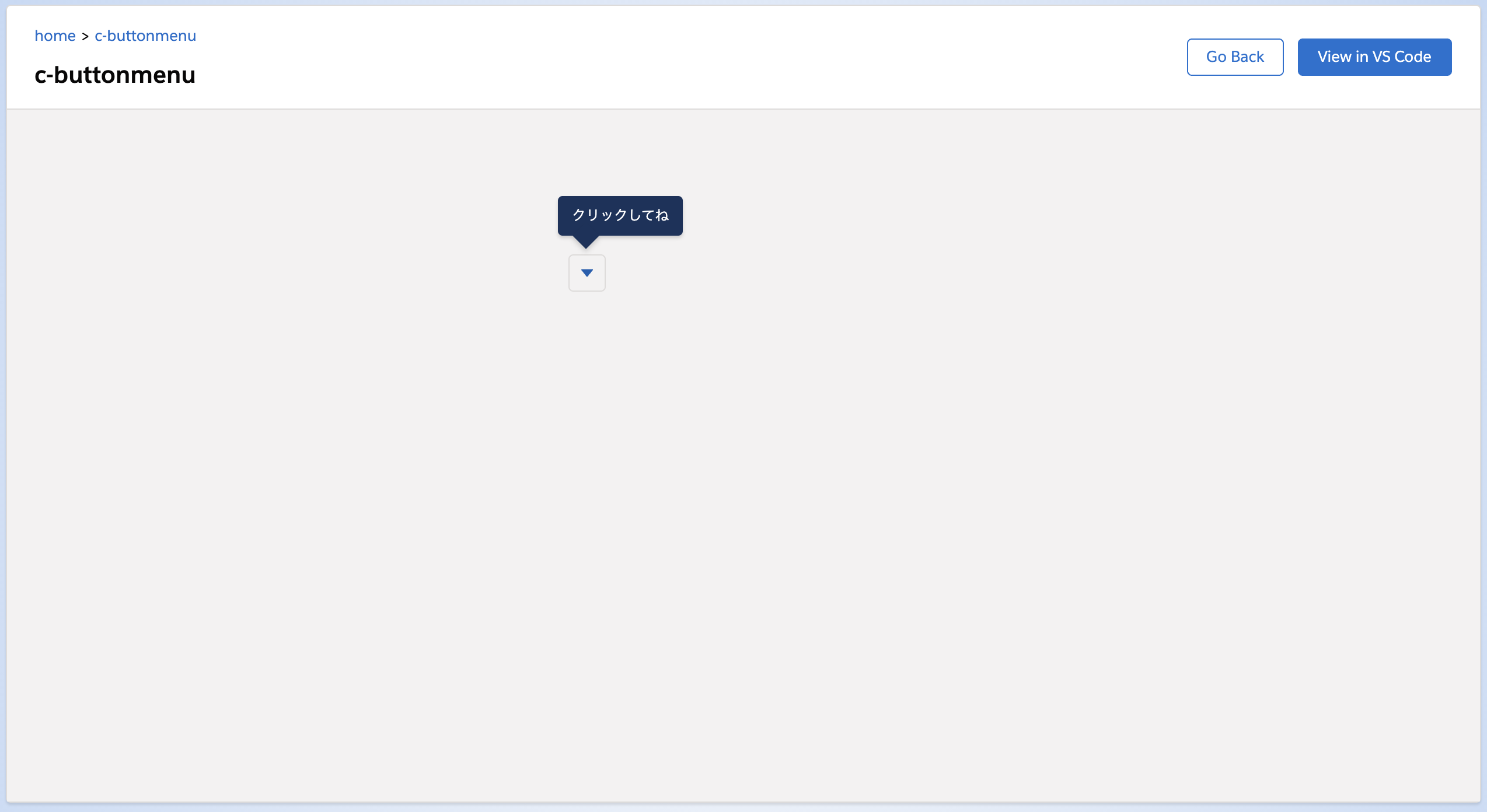
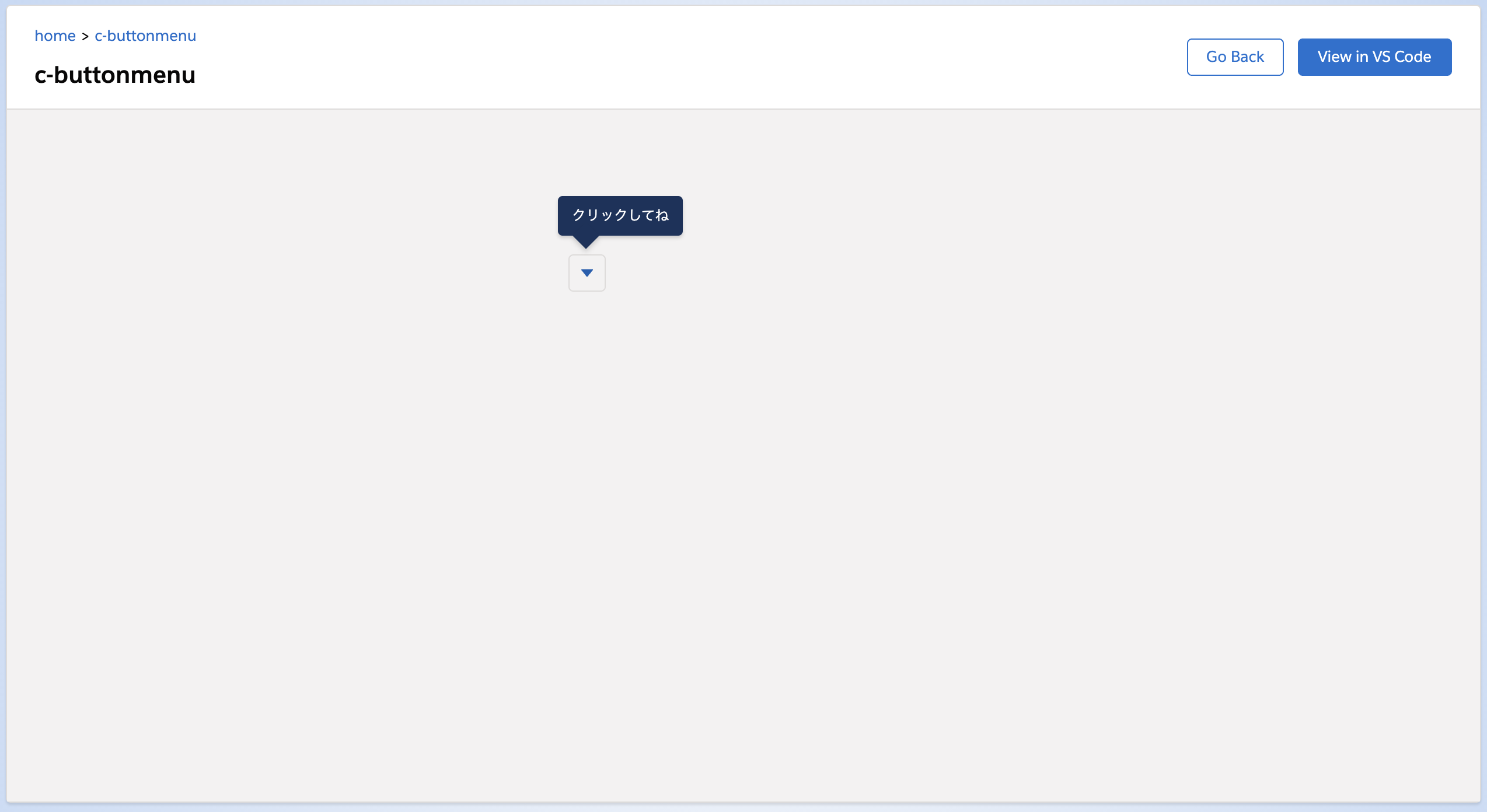
マウスオーバーでツールチップを表示します。
title のやつよりもしっかりとした表示になります。
1
2
3
| <lightning-button-menu tooltip="クリックしてね">
<lightning-menu-item label="menu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
|
 tooltipのサンプル
tooltipのサンプルvalue
<button> の value と同じだそうです。
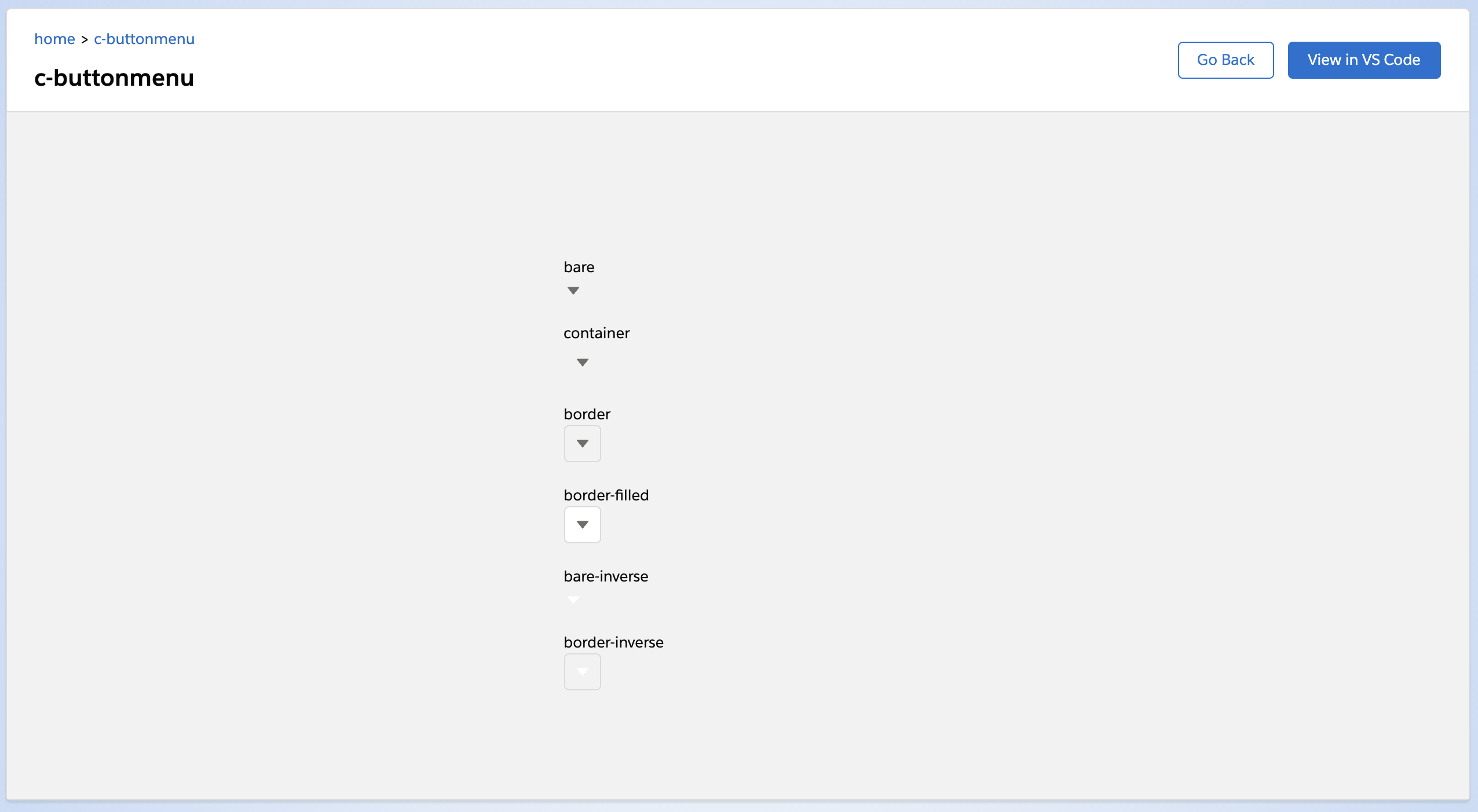
variant
ボタンの見た目を変えます。
bare, container, border, border-filled, bare-inverse, border-inverse を指定できます。
デフォルト値は border です。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| bare<br />
<lightning-button-menu variant="bare">
<lightning-menu-item label="menu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
<br />
<br />
container<br />
<lightning-button-menu variant="container">
<lightning-menu-item label="menu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
<br />
<br />
border<br />
<lightning-button-menu variant="border">
<lightning-menu-item label="menu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
<br />
<br />
border-filled<br />
<lightning-button-menu variant="border-filled">
<lightning-menu-item label="megithnu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
<br />
<br />
bare-inverse<br />
<lightning-button-menu variant="bare-inverse">
<lightning-menu-item label="megithnu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
<br />
<br />
border-inverse<br />
<lightning-button-menu variant="border-inverse">
<lightning-menu-item label="megithnu-1" value="menu-1"></lightning-menu-item>
</lightning-button-menu>
|
ちょっとわかりにくいのですが、 bare は container よりもちょっと小さいです。
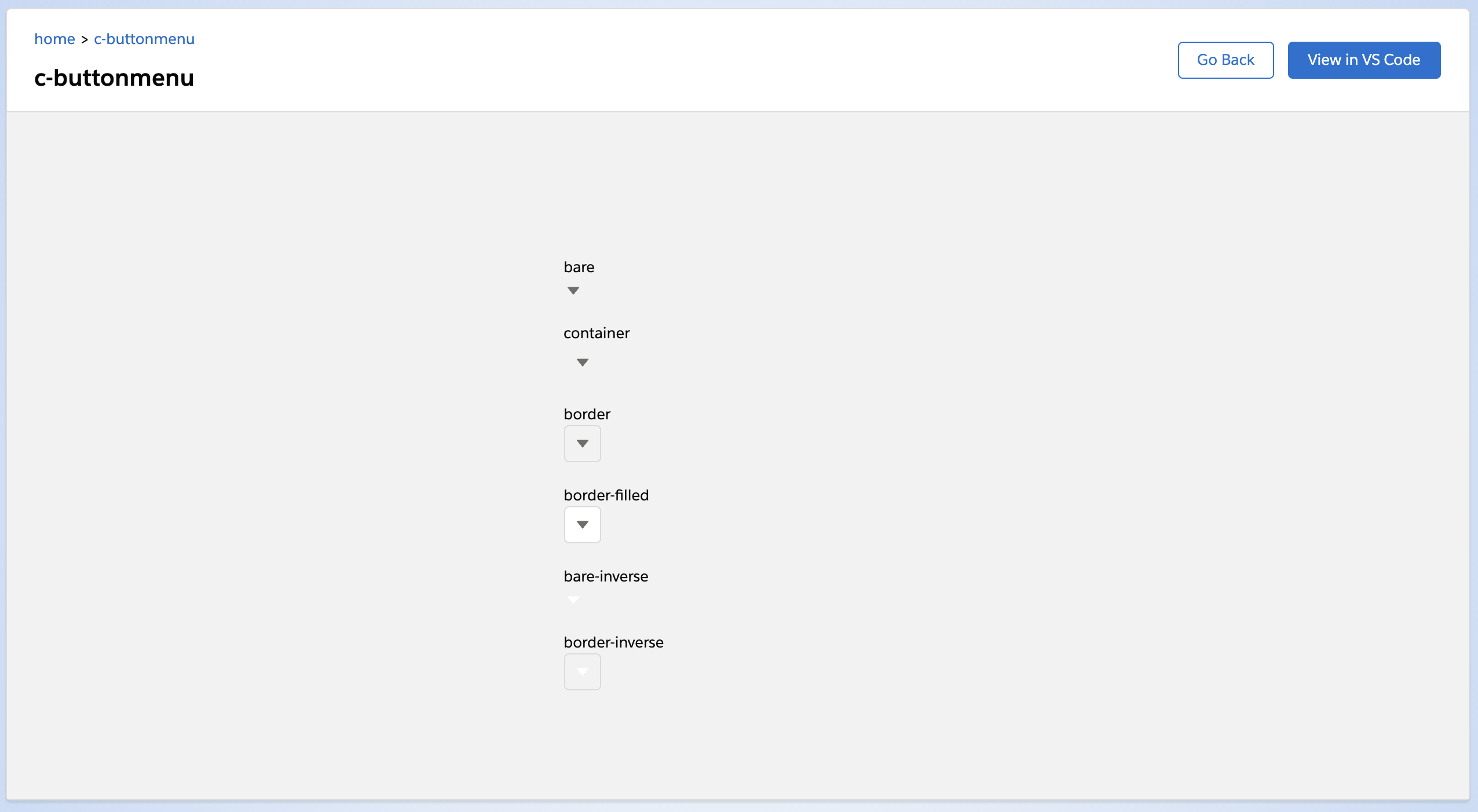
 各variantのサンプル
各variantのサンプルmethod
lightning-button-menu のmethodは次のとおり。
click
ボタンをクリックします。
focus
ボタンにフォーカスを当てます。
Custom Events
lightning-button-menu のCustom Eventは次のとおり。
select
メニューが選択されたときに発火します。
open
以下のときに発火します。
- タブで移動してエンターを押したとき
- ドロップダウンメニューを押して開けたとき
close
以下のときに発火します。
- メニューを選択、もしくは選択からはずしたとき
- ドロップダウンメニューを押して閉じたとき
- メニューからフォーカスを外してメニューを閉じたとき
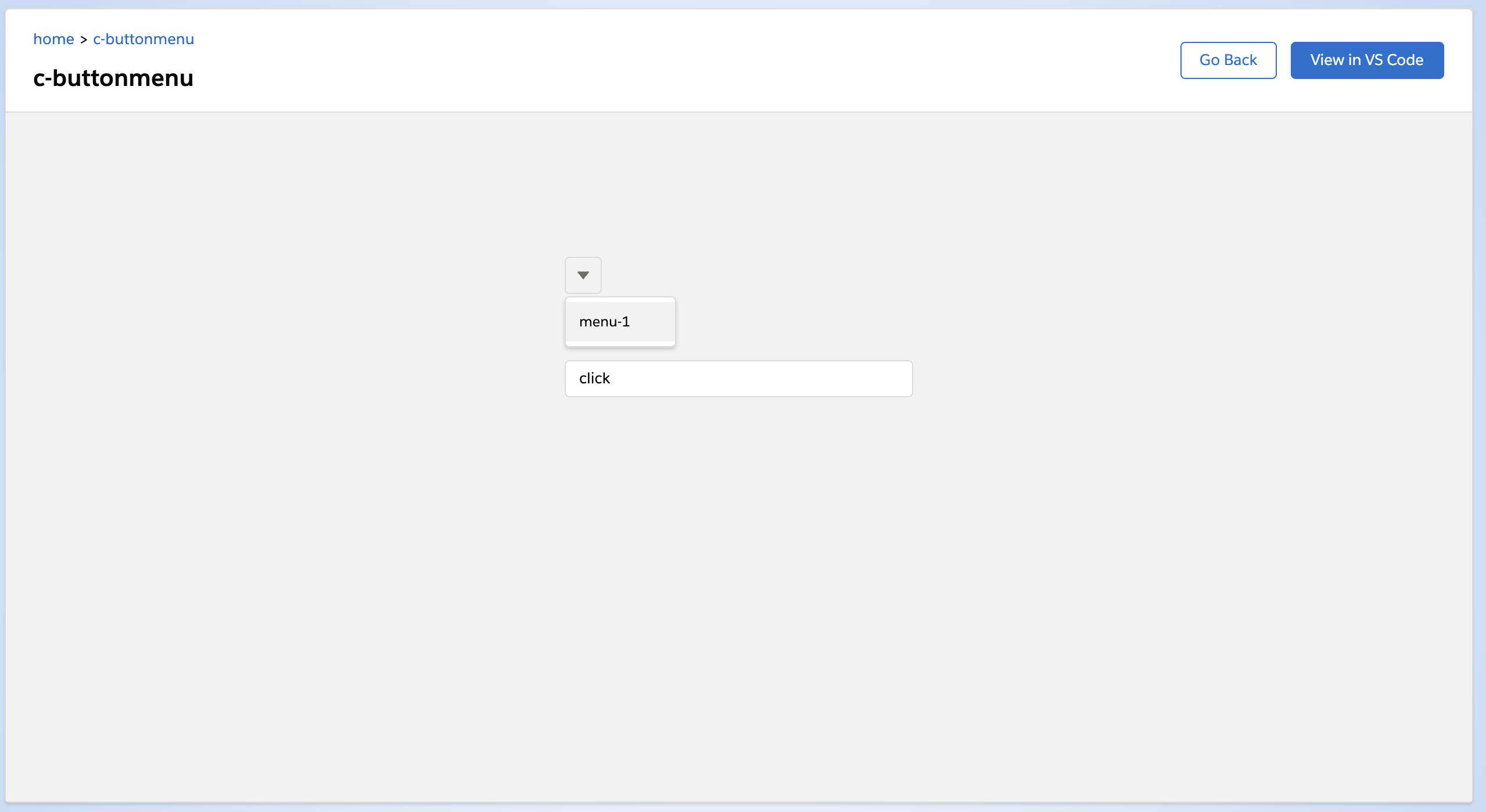
まとめてサンプル
1
2
3
4
5
6
7
8
9
10
11
12
| <lightning-button-menu
onclick={handleClick}
onfocus={handleFocus}
onselect={handleSelect}
onopen={handleOpen}
onclose={handleClose}>
<lightning-menu-item label="menu-1"></lightning-menu-item>
</lightning-button-menu>
<br />
<br />
<br />
<lightning-input value={message}></lightning-input>
|
これでやってみたのですが、 close だけうまくイベントを取得できませんでした。
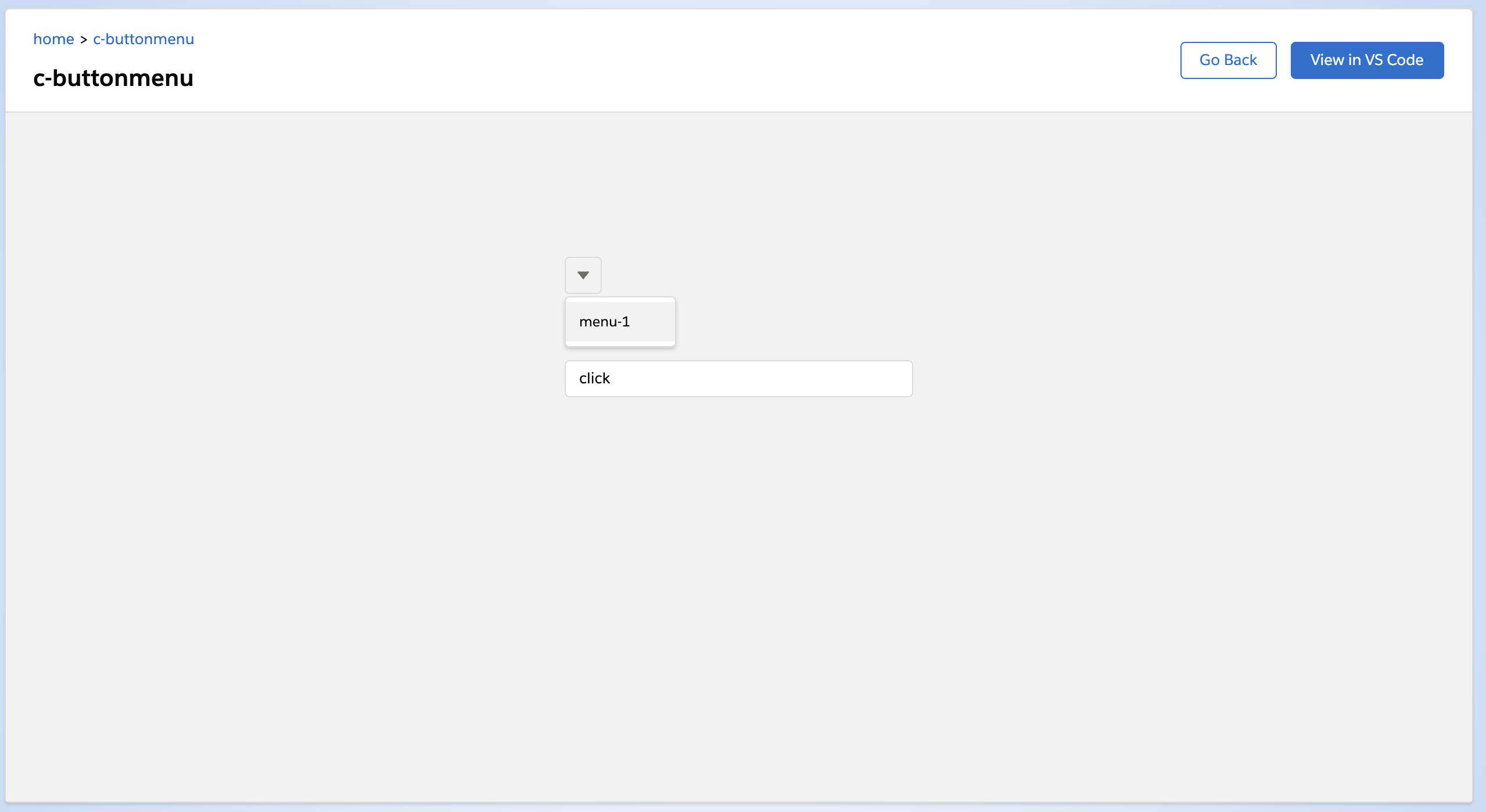
 methodとCustomEventのサンプル
methodとCustomEventのサンプル参照元
- Component Reference
- https://developer.salesforce.com/docs/component-library/bundle/lightning-button-menu/specification