tamuです。
Lightning Web Component(LWC)を作っていきます。
Reactをやっていると理解しやすいかな?と思いますが、やっていなくてもそこまで難しくないので大丈夫かと。
まずはコンポーネントを作るところから。
コンポーネントの作成
コマンドラインから
以下のコマンド一発です。
出力先ディレクトリの指定 -d がちょっと面倒なので、シェルスクリプト等でこのあたりを省略するようにすると良いかもしれないです。
1
2
3
4
5
| sfdx force:lightning:component:create -n helloworld --type lwc -d force-app/main/default/lwc
target dir = /Users/tamurashingo/project/salesforce/mywork/force-app/main/default/lwc
create force-app/main/default/lwc/helloworld/helloworld.js
create force-app/main/default/lwc/helloworld/helloworld.html
create force-app/main/default/lwc/helloworld/helloworld.js-meta.xml
|
VSCodeから
私はもっぱらこちらを使っています。
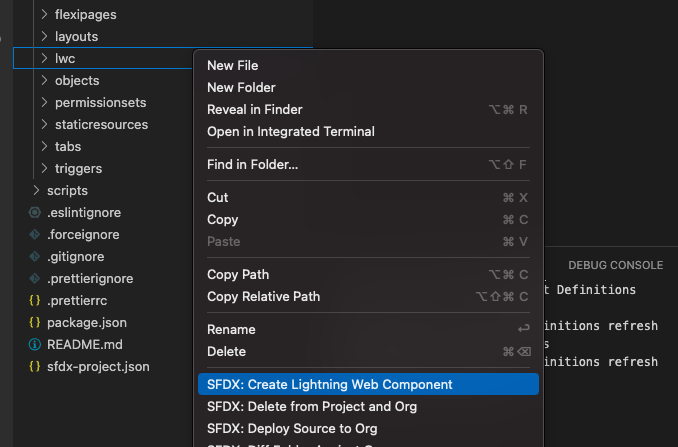
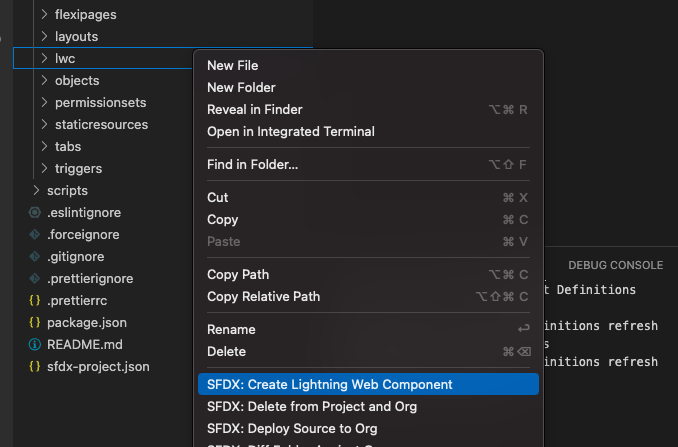
lwcで右クリックして SFDX: Create Lightning Web Component を選択。
(もしくは Shift + Cmd + p でコマンドを直接入力でもおk)
 VScodeからLWCを作成している図
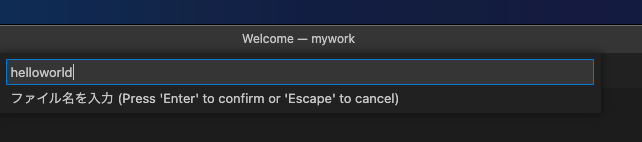
VScodeからLWCを作成している図コンポーネント名を指定して
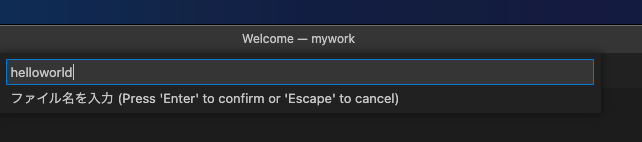
 コンポーネント名の指定
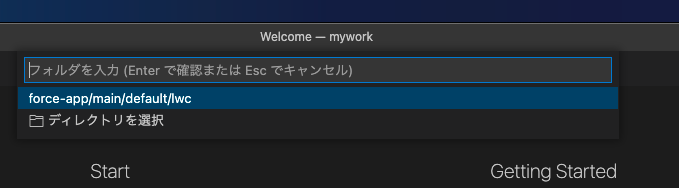
コンポーネント名の指定出力先ディレクトリを指定すれば完了です。
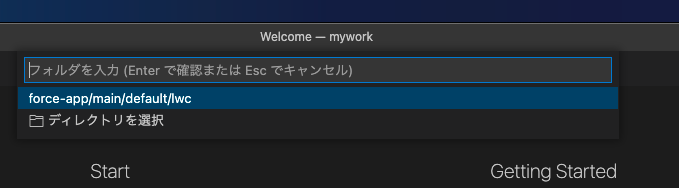
出力先ディレクトリは何も考えずにEnterを押せば force-app/main/default/lwc になります。
 出力ディレクトリの指定
出力ディレクトリの指定最初のコンポーネント
Hello world! とだけ表示するコンポーネントを作ります。
HTML
生成された helloworld.html を以下のようにします。
1
2
3
4
5
| <template>
<div>
Hello world!
</div>
</template>
|
XML
XML(helloworld.js-meta.xml)を以下のようにします。
1
2
3
4
5
6
7
8
| <?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>
|
デプロイ
スクラッチ組織に向けてデプロイします。
1
2
3
4
5
6
7
8
9
10
| $ sfdx force:source:push -u mywork -f
*** Deploying with REST ***
Job ID | 0Af0xxxxxxxxxxxxxx
SOURCE PROGRESS | ████████████████████████████████████████ | 3/3 Components
=== Pushed Source
STATE FULL NAME TYPE PROJECT PATH
─── ────────────────────────── ──────────────────────── ────────────────────────────────────────────────────────────
Add helloworld/helloworld.html LightningComponentBundle force-app/main/default/lwc/helloworld/helloworld.html
Add helloworld/helloworld.js LightningComponentBundle force-app/main/default/lwc/helloworld/helloworld.js
Add helloworld/helloworld.js LightningComponentBundle force-app/main/default/lwc/helloworld/helloworld.js-meta.xml
|
動作確認
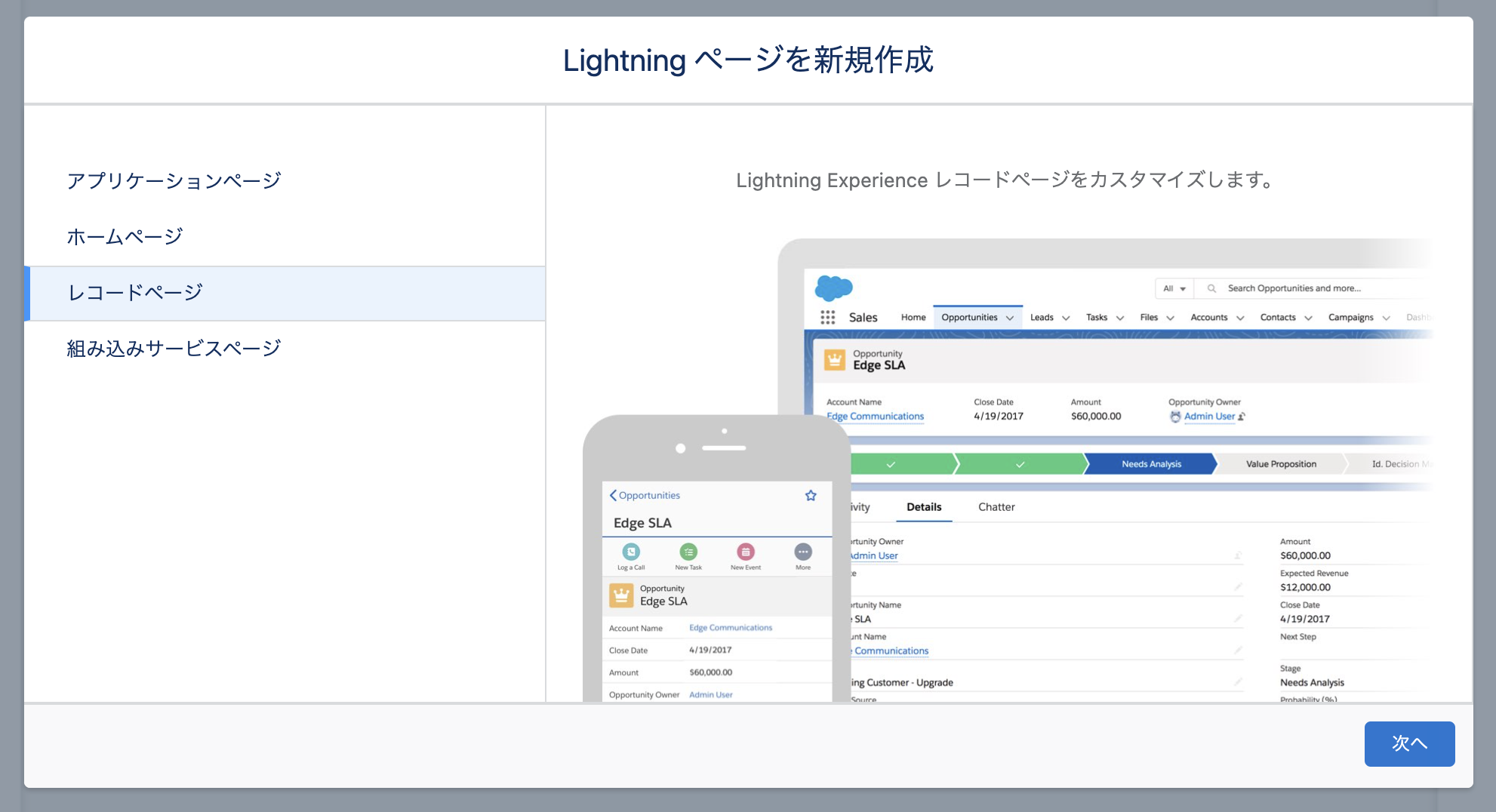
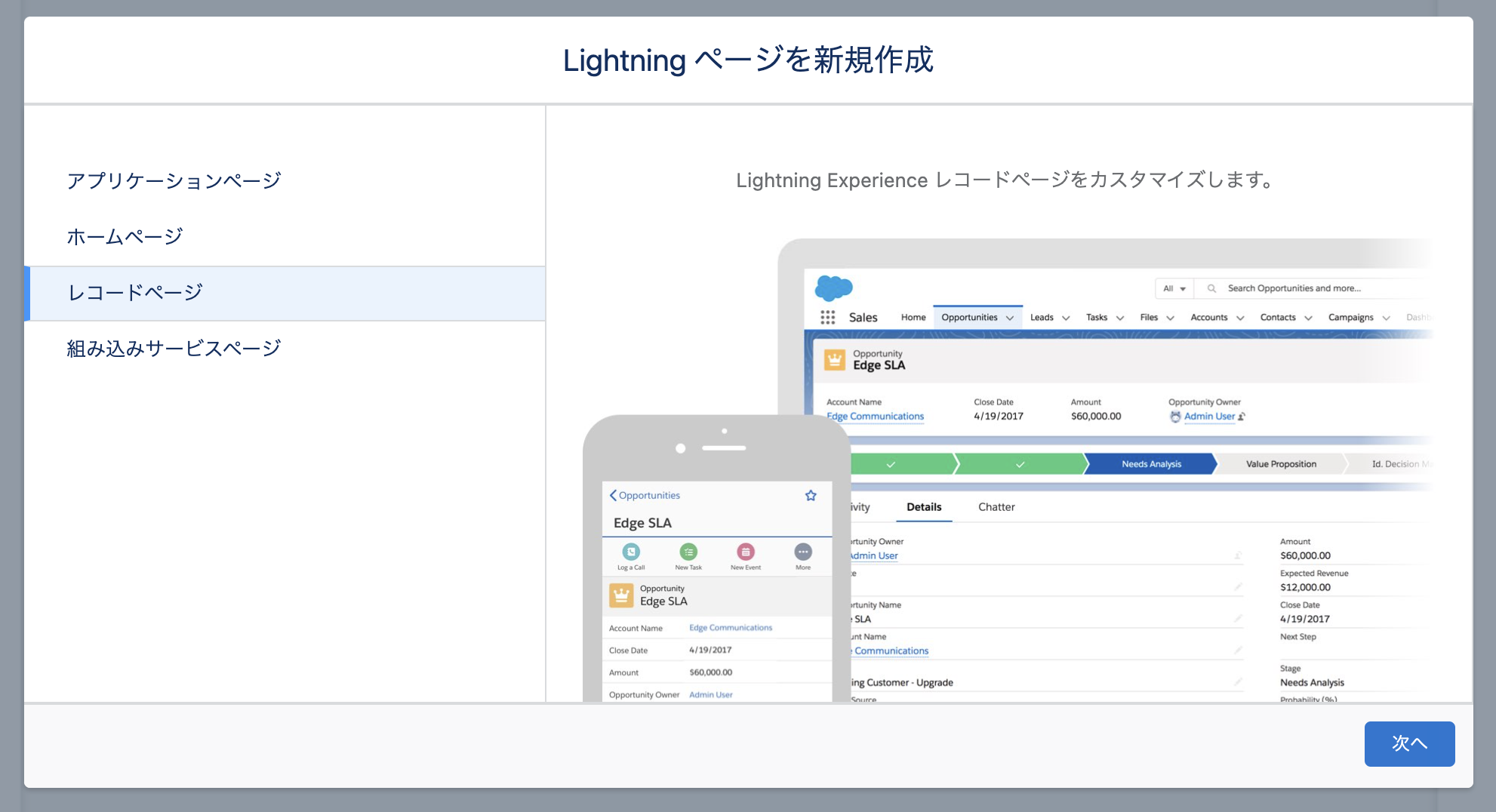
適当なレコードページを作ります。
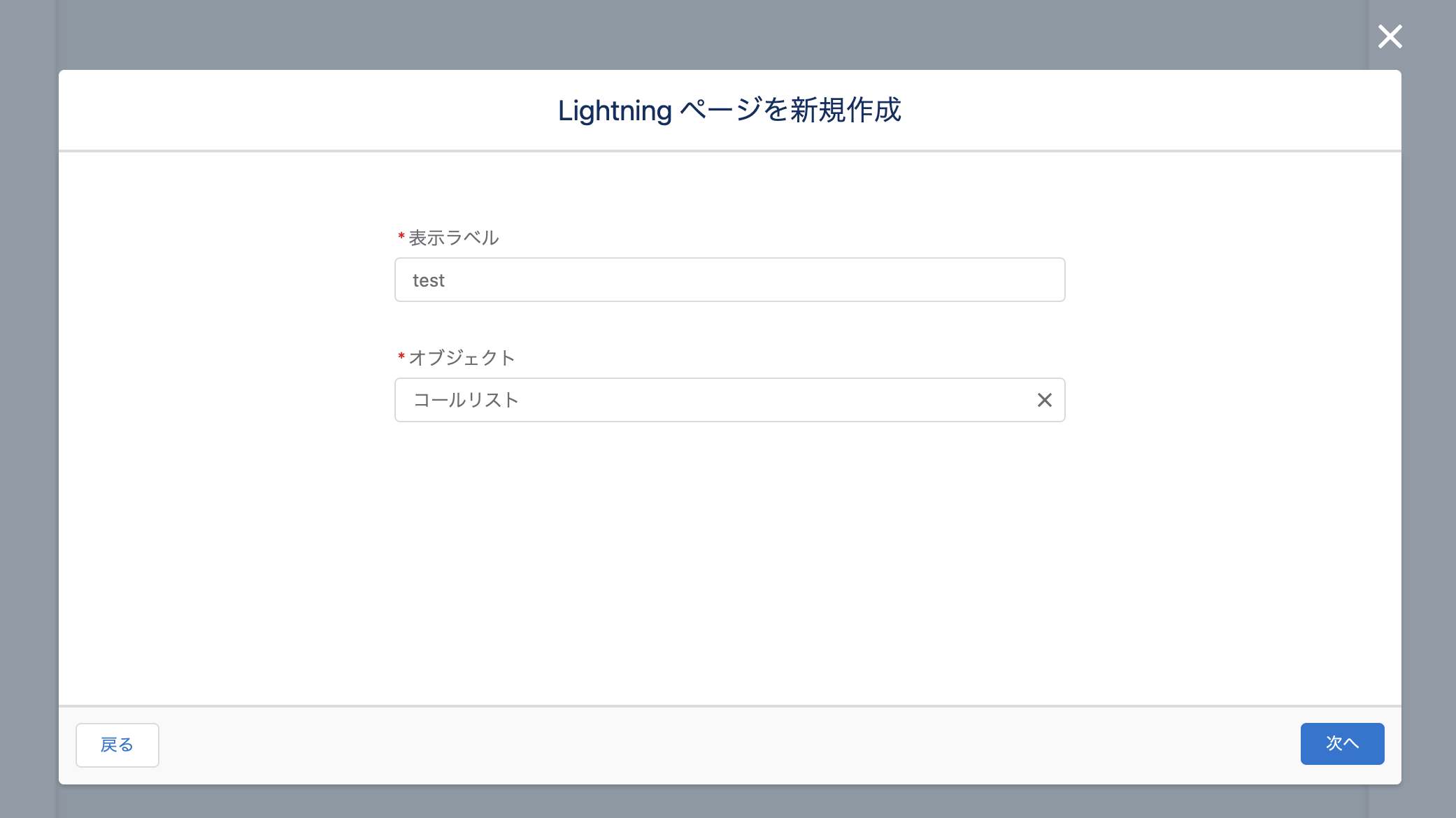
 Lightningレコードページの作成
Lightningレコードページの作成オブジェクトはなんでもいいです。
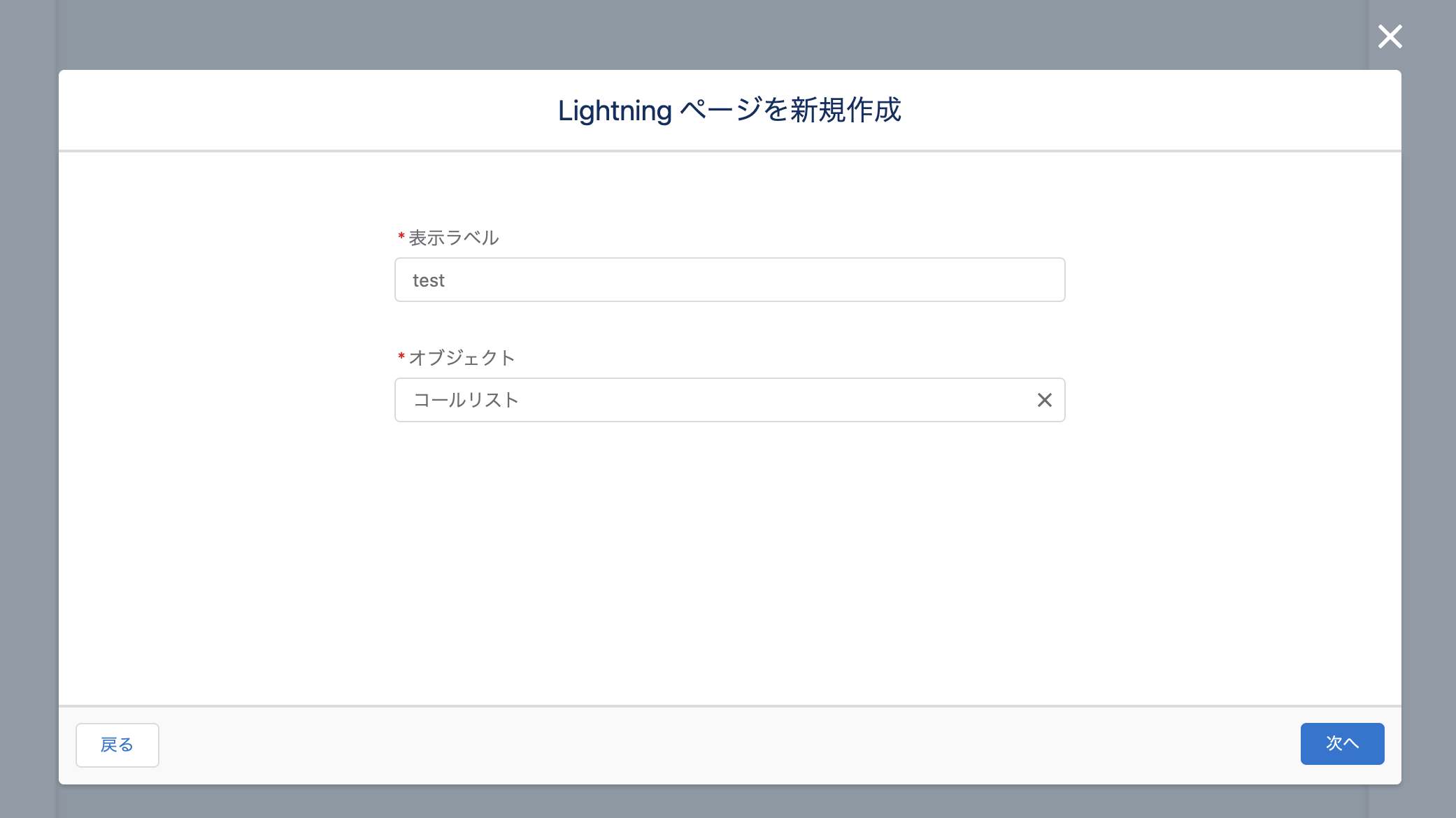
 Lightningレコードページの作成: ラベルとオブジェクトの指定
Lightningレコードページの作成: ラベルとオブジェクトの指定左下のカスタムコンポーネントに、作成した helloworld コンポーネントがあるので、それをぐぐぐいっと持ってきます。
 helloworldコンポーネント
helloworldコンポーネントメッセージが表示されていることが確認できました。
 helloworldコンポーネントの表示
helloworldコンポーネントの表示まとめ
- コンポーネントの作成はコマンドもしくはVSCodeから
- スクラッチ環境にpushすると動作確認ができる