tamuです。
LWC開発の際に、毎回スクラッチ環境にpushして動作確認をするのはちょっと面倒です。
ローカルで動作確認する方法があるのでそれを試していきます。
プラグインのインストール
以下のコマンドでプラグインをインストールします。
1
| $ sfdx plugins:install @salesforce/lwc-dev-server
|
参考: https://developer.salesforce.com/tools/vscode/ja/localdev/set-up-lwc-local-dev/
ローカルサーバの実行
1
| $ sfdx force:lightning:lwc:start -u mywork
|
-u はいつものようにターゲットとする組織です。
動作確認
ブラウザで http://localhost:3333 に接続します。
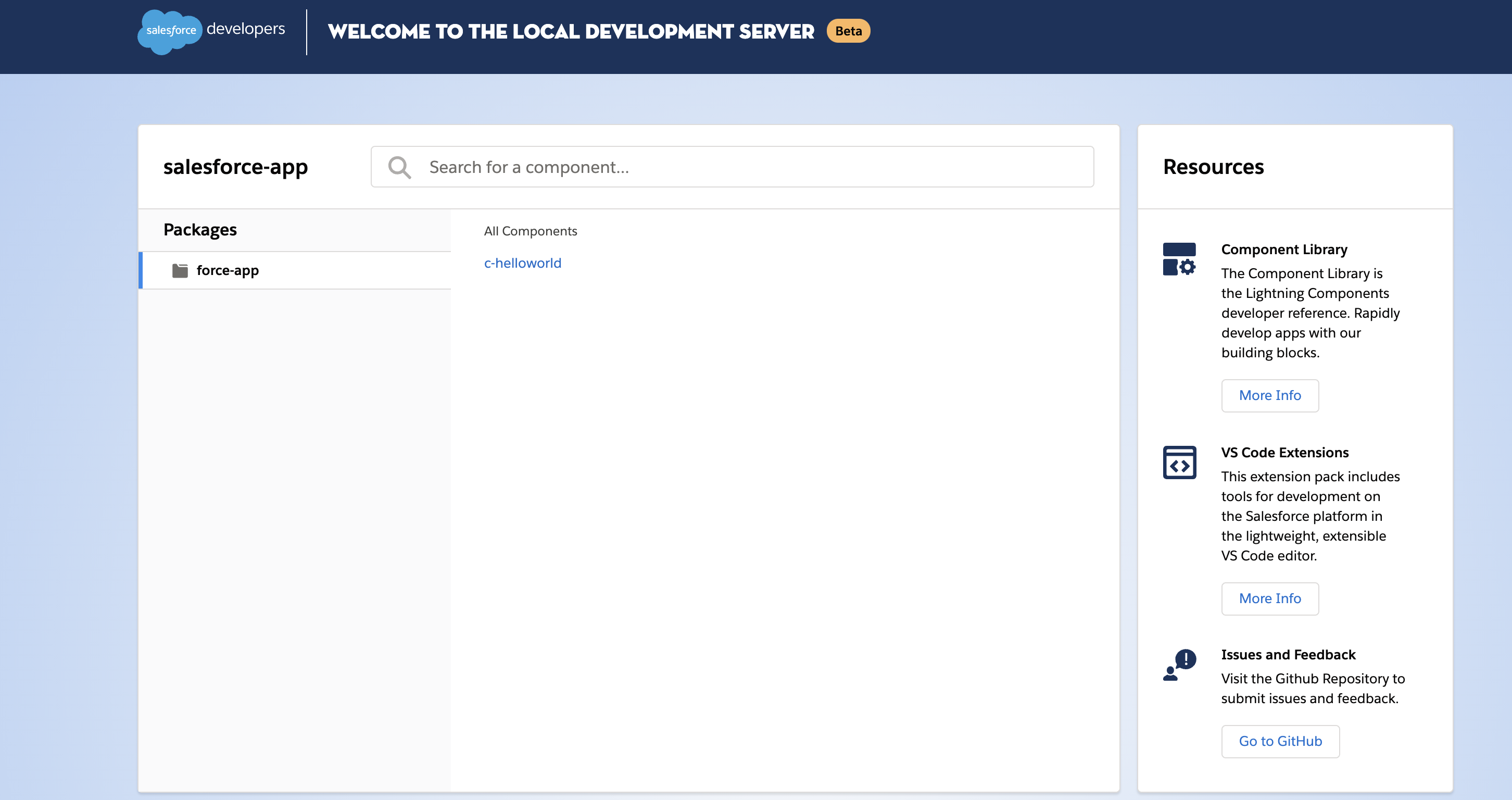
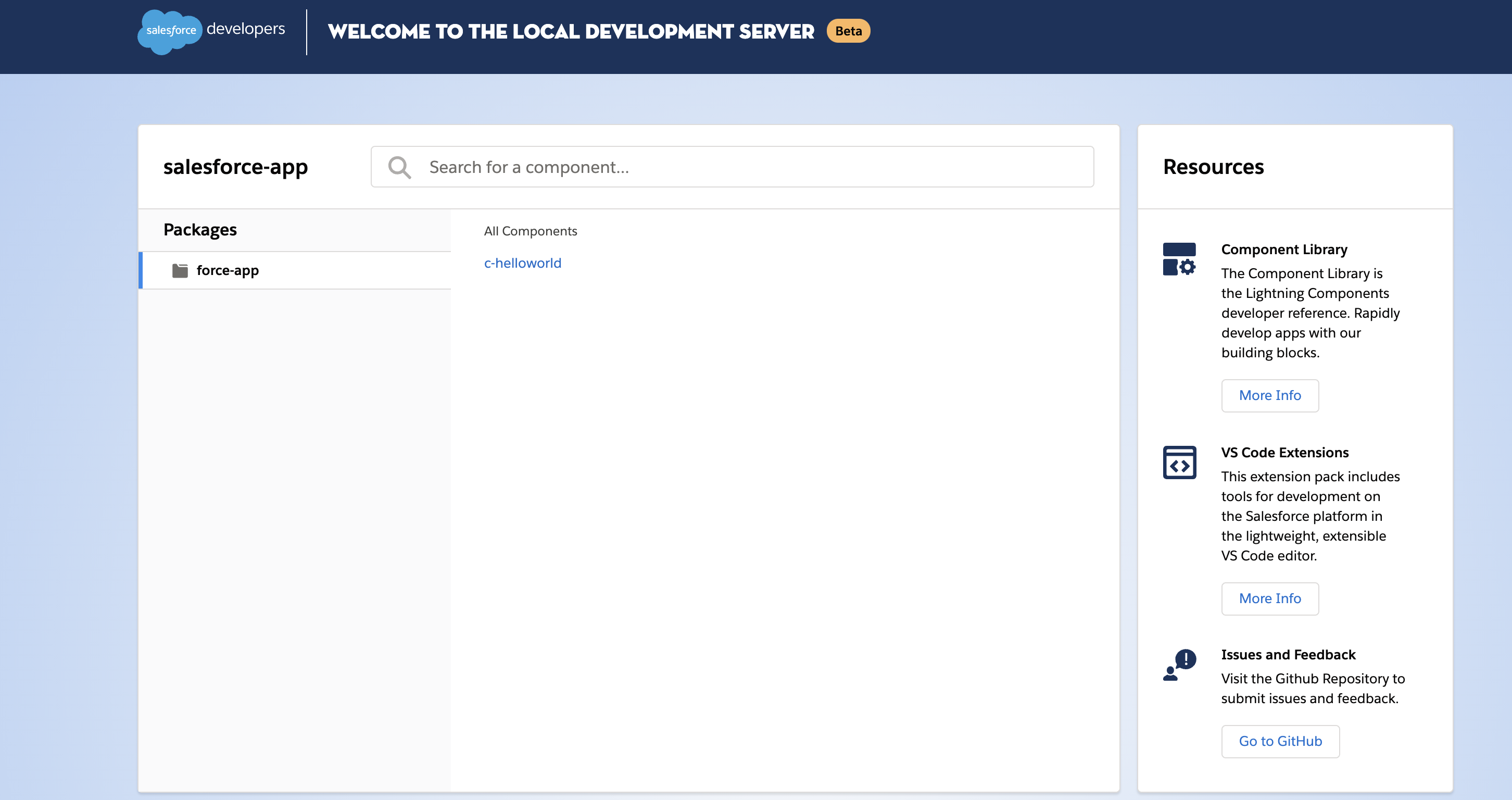
コンポーネント一覧が表示されているので、クリックします。
 コンポーネント一覧
コンポーネント一覧無事に表示されました!
 helloworldコンポーネント
helloworldコンポーネントApexの呼び出し
LWCからApexを呼び出すには、まずスクラッチ組織にApexのソースをpushする必要があります。
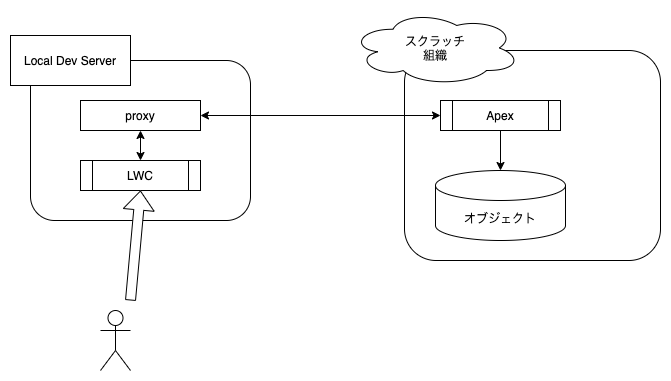
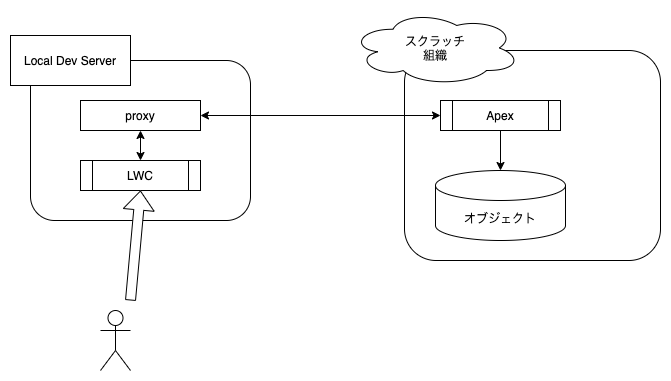
ローカルサーバがスクラッチ組織のApexを呼び出すproxyとなります。
 ローカルサーバがApexをProxyするイメージ図
ローカルサーバがApexをProxyするイメージ図Apexクラスの作成
簡単なApexクラスを作ります。
有効な商品の数を返します。
1
2
3
4
5
6
| public with sharing class Product2Summary {
@AuraEnabled
public static Integer numOfProcut2() {
return [SELECT COUNT() FROM Product2 WHERE IsActive = TRUE];
}
}
|
ソースをpushしておきます。
1
2
3
4
5
6
7
8
9
| sfdx force:source:push -u mywork
*** Deploying with REST ***
Job ID | 0Af0XXXXXXXXXXXXXX
SOURCE PROGRESS | ████████████████████████████████████████ | 1/1 Components
=== Pushed Source
STATE FULL NAME TYPE PROJECT PATH
───── ─────────────── ───────── ───────────────────────────────────────────────────────────
Add Product2Summary ApexClass force-app/main/default/classes/Product2Summary.cls
Add Product2Summary ApexClass force-app/main/default/classes/Product2Summary.cls-meta.xml
|
Apexを呼び出す処理を作る
ボタンを押したらApexを呼び出すように作ってみます。
まずはHTML。
1
2
3
4
5
6
7
8
9
| <template>
<div>
Hello world!
</div>
<div>
有効な商品数: {numOfValidProduct2}
</div>
<lightning-button label="kick me" class="slds-m-left_x-small" onclick={handleClick}></lightning-button>
</template>
|
続いてJS。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| import { LightningElement } from 'lwc';
import numOfProcut2 from '@salesforce/apex/Product2Summary.numOfProcut2'
export default class Helloworld extends LightningElement {
/**
* 有効な商品の数
* @type number
*/
numOfValidProduct2 = 0;
handleClick(event) {
numOfProcut2()
.then(result => {
this.numOfValidProduct2 = result;
})
.catch(error => {
window.console.log(error);
this.numOfValidProduct2 = -1;
})
}
}
|
動作確認
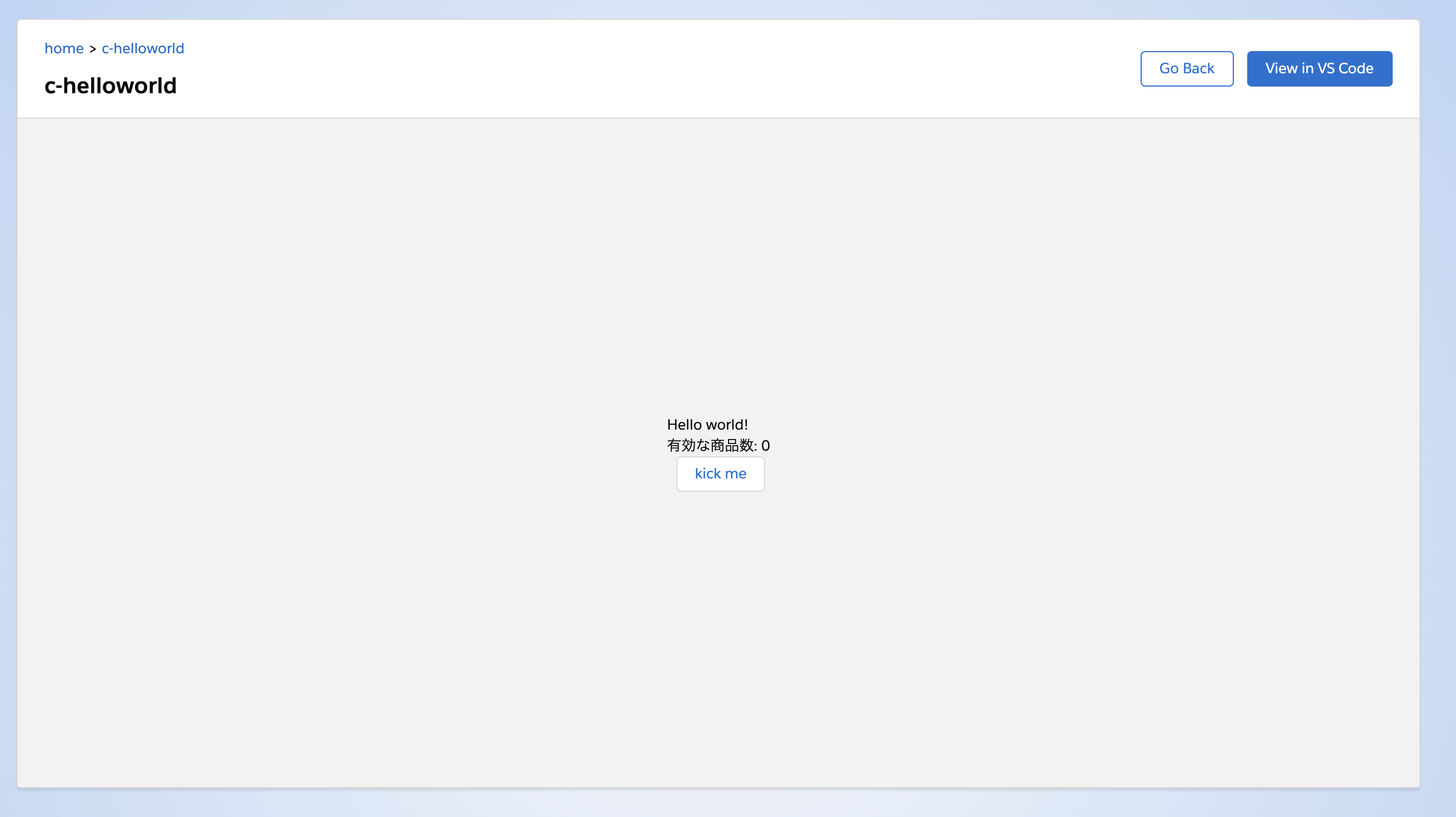
これをローカルサーバーで動かすと…
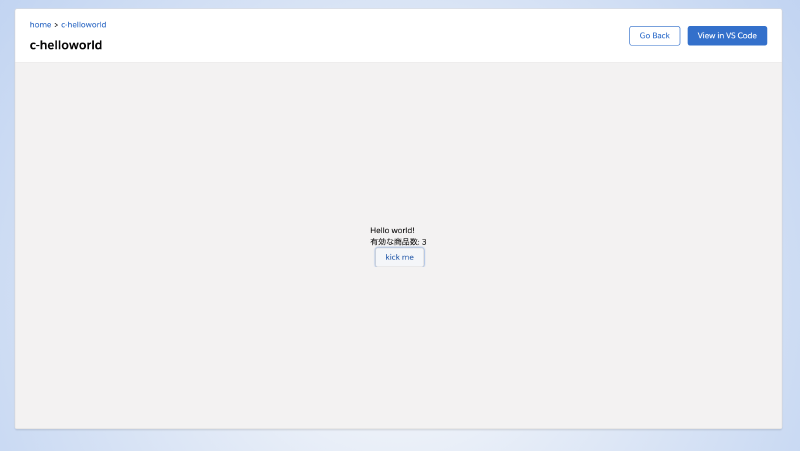
 実行前
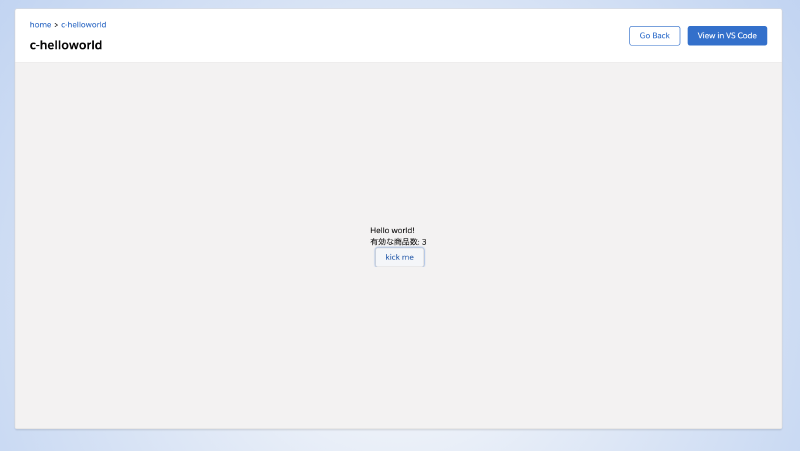
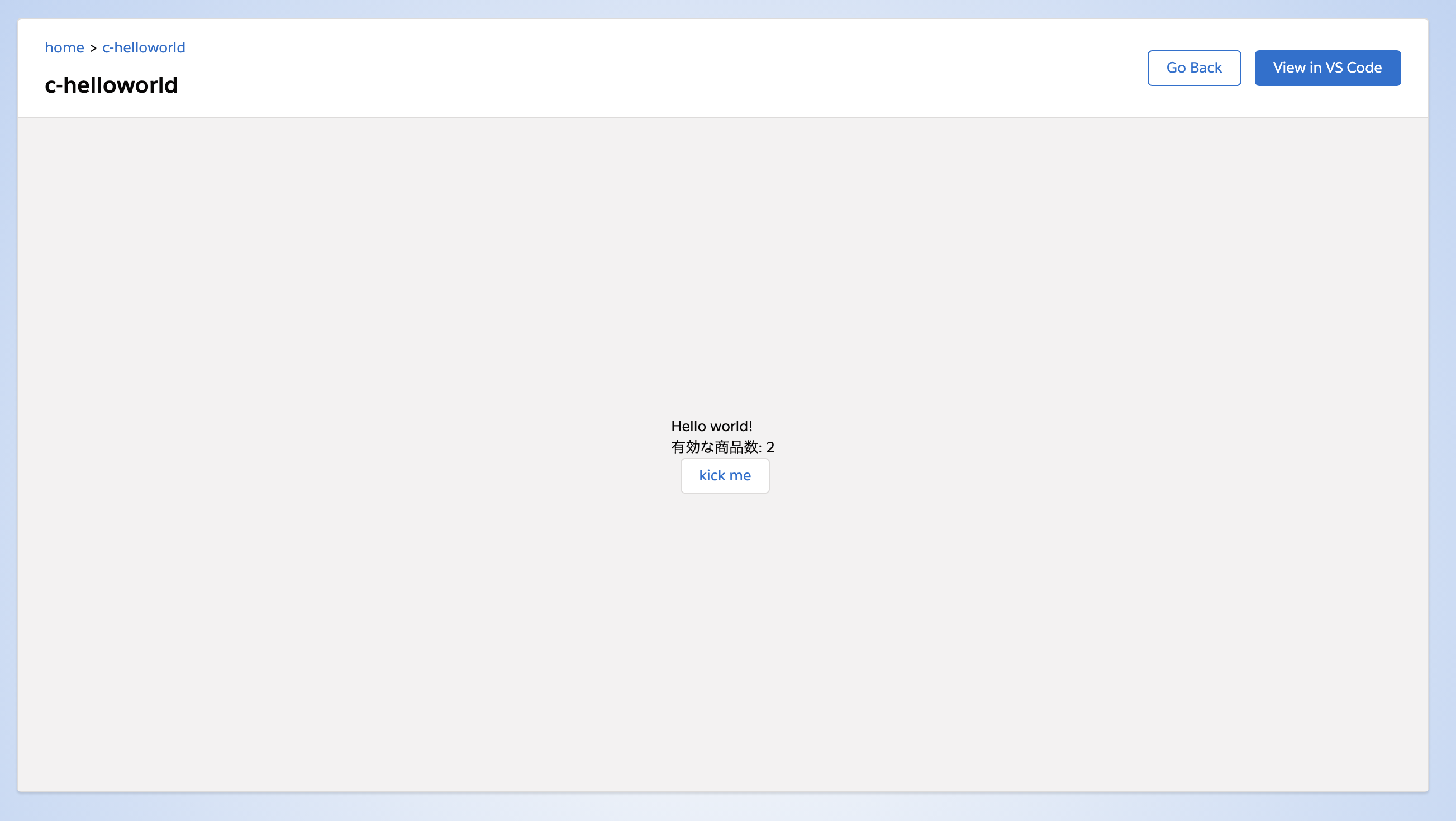
実行前 実行後
実行後できました。
商品数を変えると結果も変わります。